<< Zum ersten Teil des Artikels „WordPress absichern: 10 Tipps für ein sicheres WP“ (Tipp 1-5)
6. “wp-config.php” verschieben oder Zugriff zur “wp-config.php” verhindern

Die obenstehenden Punkte sind alle schön und gut, was aber, wenn ein Hacker es schafft, die Datei „wp-config.php“ als Textfile zu öffnen? Hier stehen beispielsweise die Datenbank-Passwörter im Klartext, was mehr als unschön ist. Zumal jedem Hacker bekannt ist, dass bei einer Standard-Installation diese Datei im Root liegt.
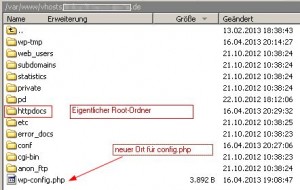
Eine nette Möglichkeit ist, diese Config-Datei aus dem Root in ein Verzeichnis unterhalb des Root-Verzeichnis zu verschieben. WordPress kann auch auf solche Verzeichnisse ohne Anpassung zugreifen. Wenn das Root-Verzeichnis beispielsweise „meineDomain_de/httpdocs“ heißt und der Hoster eine Dateiablage unterhalb des „www“-Verzeichnisses erlaubt, sollte man die wp-config.php aus „meineDomain_de/httpdocs“ in das Verzeichnis „meineDomain_de“ verschieben. Die meisten Hoster erlauben jedoch einen Zugriff unterhalb des eigentlichen Web-Verzeichnises nicht. Für diese Installationen bleibt die Möglichkeit, den Zugriff auf die Datei noch weiter per .htaccess-Datei zu verhindern. In der zentralen .htaccess-Datei (oder vhosts – siehe Punkt 10) einfach das nachfolgende Code-Fragment hinzufügen.
<files wp-config.php> Order deny,allow deny from all </files>
7. Admin-Zugriff nur per SSL erlauben
Sofern der Hoster einen SSL-Zugang ermöglicht, sollte dies auf jeden Fall auch genutzt werden. Denn wenn der Admin Zugriff SSL gesichert erfolgt, werden die Benutzerdaten nur noch verschlüsselt übertragen. Um dies WordPress-seitig zu aktivieren, ist in der wp-config.php lediglich die nachfolgende Zeile einzutragen:
define('FORCE_SSL_ADMIN', true);
8. Admin-Zugang doppelt schützen: wp-admin mittels htaccess schützen
Klingt dies paranoid? Ein wenig vielleicht, doch es macht Sinn ein zweites Schloss an den Administrations-Zugang zu hängen: Wir schützen das WordPress Backend noch zusätzlich über eine vorgeschaltete Passwortabfrage per htaccess. Von Tipps, WordPress per Plugin noch weiter anzusichern, halte ich persönlich wenig. Vergleichen wir es mal mit einem Einbruch in einem Haus. Durch ein sicheres Passwort und einem Administratoren-Konto, welches nicht “admin“ lautet, haben wir schon einmal eine sehr gutes Schloss an der Tür. Wenn wir nun per Plugin fehlerhafte Login-Versuche protokollieren ist das in etwa so, als ob wir im Haus selbst einen Wächter stellen. Das ist sicherlich gut, doch sinnvoller wäre es, der Wächter kontrolliert außerhalb des Hauses einen Einbruchversuch. Und hier hilft eine vorgeschaltete Passwortabfrage per htaccess. Also um beim Beispiel zu bleiben: Gitter am Fenster und der Tür …
Man liest derzeit sehr oft, dass man das „wp-admin“-Verzeichnis per htaccess schützen soll. Ich rate Euch: Macht dies so nicht! WordPress greift intern auch auf Files in diesem Ordner zu und je nach Konstellation kann es sein, dass Eure WordPress-Installation so in einen Fehler läuft. Die Lösung ist per htaccess nicht das Verzeichnis, sondern die Datei „wp-login.php“ per htaccess zu sichern. Im nachfolgenden Codefragment ist der notwenige Eintrag in der htaccess abgebildet.
<Files wp-login.php> AuthName "WP-Admin-Bereich" AuthType Basic AuthUserFile /euer/pfad/zur/.htpasswd require valid-user </Files>
Da es immer wieder ein Thema ist – hier kurz erklärt, wie man eine htacces und htpasswd Datei anlegt:
- Man erstellt mit einem einfachen Texteditor (notepad.exe – NICHT Microsoft Word oder Wordpad!) eine Datei und kopiert den obigen Code hinein. Lokal abspeichern unter „htaccess“ (ohne Punkt)
- Um die htpasswd zu erstellen, kann man auf diesen Passwortgenerator zurückgreifen. Vergebt einen Usernamen und Passwort, klickt „create“ und ihr erhaltet eine Zeile die dieser ähnelt: „blubb:$apr1$Nj4a6My4$Isb1wtXV8AlmIl8PgfiwV.“ Vergebt bitte ein vom eigentlichen WordPress-Admin Konto abweichender User und Passwort (doppelter Passwort-Schutz). Diese Zeile wird in einer leeren Datei unter „htpasswd“ gespeichert.
- In der Datei „htaccess“ muss nun der Pfad zur „.htpasswd“ angepasst werden („AuthUserFile /euer/pfad/zur/.htpasswd“). Dies aus Sicht des Webservers! Hilfreich ist dieser Artikel.
- Beide Dateien (htpasswd und htaccess) werden nun in den Ordner „wp-admin“ geladen (ASC-II-Modus!) und jeweils umbenannt, dass die Dateien „.htaccess“ und „.htpasswd“ lauten.
- Nun sollte dem Aufruf „deine-Domain.de/wp-admin“ ein Passwort-Dialog vorgeschaltet sein.
9. WordPress: Generator, Versionsnummer und readme.html verstecken

Durch ständige sicherheitsrelevante Updates gibt es als WordPress Admin eigentlich jede Woche etwas zu erledigen. Der folgende Tipp erhöht nicht die Sicherheit, er kann jedoch nur eine Angriffsfläche minimieren. Um es deutlich zu sagen: Man kann das Folgende ausführen, darf sich dadurch nicht in falscher Sicherheit wiegen!
Wenn eine Sicherheitslücke bekannt wird und eine neue Version veröffentlich wird, gibt es zeitgleich auch genügend Bots, die speziell nach diesen abgelösten Versionen suchen.
WordPress selbst schreibt im HTML-Code (meta) die Versionsnummer der WordPress-Installation. Eine einfache Möglichkeit für einen Bot ist, diese auszulesen und bei bekannten Sicherheitslücken dann die Seite zu attackieren. Kein Schutz im eigentlichen Sinne, aber vielleicht eine Möglichkeit einem Bot die eigene Seite nicht auf dem Silbertablett zu präsentieren ist die Möglichkeit, die WordPress-Generator Angabe zu entfernen.
Hierzu muss einfach in der functions.php der nachfolgende Code hinzugefügt werden:
remove_action('wp_head', 'wp_generator');
Allerdings sollte auch die Datei liesmich.html und readme.html aus dem root entfernt werden, da hier ebenfalls die Programmversion ersichtlich ist. Da diese jedoch bei neuen WordPress Versionen erneut in das Root kopiert werden, kann ein Zugriff auf diese Dateien (wie auch auf die Datei wp-config.php aus Punkt 6) verhindert werden:
<FilesMatch "(.htaccess|.htpasswd|wp-config.php|liesmich.html|readme.html)"> order deny, allow deny from all </FilesMatch>
10. Meine vhost-Datei (Plesk > 10) für einen WordPress Blog
Auch basieren auf meinen Artikel „Ranking Faktor Page Speed“ sieht eine vhosts-Datei in meinem Fall wie nachfolgend aus. Dieser Code kann auch (mit eventuellen Anpassungen) in einer zentralen htaccess-Datei im Root einer gehosteten WordPress-Blogs eingesetzt werden:
<Directory /var/www/vhosts/DOMAIN.de/httpdocs>
Options +FollowSymLinks
Options –Indexes
php_admin_flag engine on
php_admin_flag safe_mode off
<FilesMatch "(.htaccess|.htpasswd|wp-config.php|liesmich.html|readme.html)">
Order deny,allow
deny from all
</FilesMatch>
<Files wp-login.php>
AuthName "WP-Admin-Bereich"
AuthType Basic
AuthUserFile /euer/pfad/zur/.htpasswd
require valid-user
</Files>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/xml text/css text/plain
AddOutputFilterByType DEFLATE image/svg+xml application/xhtml+xml application/xml
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-otf
AddOutputFilterByType DEFLATE font/truetype font/opentype
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 week"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
</Directory>
Abschließend bleibt der Hinweis, dass jeder WordPress-Admin darauf zu achten hat, dass er die WP-Installation sowie alle verwendeten Plugins stets aktuell hält. Um es wieder mit einem zu sichernden Haus zu beschreiben: Es macht keinen Sinn, die Tür optimal abzusichern, wenn ein Fenster ebenerdig stets gekippt ist ….