Das beliebte Content-Management-System lebt von Plugins. Und so ist die Frage nach einem WordPress-Plugin für die Anzeige von YouTube-Videos natürlich berechtigt, auch wenn man diese Videos über einem embed-Tag recht leicht selbst in einen Artikel einbinden kann.
Plugin: WP YouTubeLyte
 Für das einfache Einbinden von YouTube-Videos und Audio-Dateien empfehle ich das WordPress-Plugin „WP YouTube Lyte“ von Frank Goossens. Dieses Plugin ist stabil und bewährt. Die Installation ist gewohnt einfach, Probleme sind bei mir bei keiner Installation aufgetreten.
Für das einfache Einbinden von YouTube-Videos und Audio-Dateien empfehle ich das WordPress-Plugin „WP YouTube Lyte“ von Frank Goossens. Dieses Plugin ist stabil und bewährt. Die Installation ist gewohnt einfach, Probleme sind bei mir bei keiner Installation aufgetreten.
Wie wird ein YouTube-Video dann in WordPress eingebunden?
Das Einbinden eines YouTube-Videos in WordPress ist dank des PlugIn sehr einfach. Ein YouTube-Link sieht bekanntermaßen so aus:
http://youtu.be/BLABLAbmFUObGI
Um aus einem Link schon das gewünschte Video anzuzeigen, wird einfach an gewünschter Stelle im Text die URL zum Video eingebunden. Die URL muss jedoch verändert werden. Aus „http“ wird manuell „httpv“ gemacht. Der Rest der URL bleibt unverändert. Das Plugin „WP YouTubeLyte“ ersetzt nun die „httpv“-URL und zeigt nun das YouTube-Video samt Vorschaubild an.
ACHTUNG: Es ist einfacher, als gedacht. Lediglich die URL in den Text einbinden und um das „v“ ergänzen. Aus der URL keinen Link oder ähnliches machen!
Das Plugin hat jedoch einen Nachteil: Es zeigt die Videos nur im Content-Bereich an. Wer Videos auch in der Sidebar anzeigen möchte, muss auf ein anderes Plugin zurückgreifen.
YouTube-Videos in der Sidebar anzeigen
Der Wunsch, auch einige Vorschauvideos zuzusagen als Link in der Sidebar anzuzeigen, liegt nahe. Mit dem Plugin „WP YouTubeLyte“ ist dies leider nicht möglich. Empfehlen kann ich das Plugin „Video Sidebar Widgets” von Denzel Chia, wenn ich auch nicht rundum zufrieden mit dem Plugin bin.
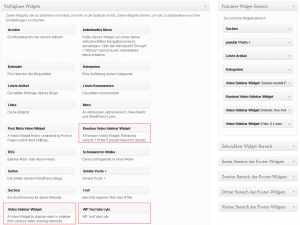
Die Installation ist ebenfalls ohne Probleme machbar. In den Design-Widgets findet man nach der Installation die Widgets „Video Sidebar Widget“ und „Random Sidebar Widget“, die sich per Drag-and-Drop beispielsweise in den „Primären Widget-Bereich“ ziehen lassen.
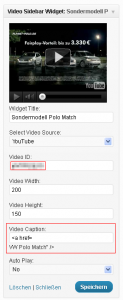
Video Sidebar Widget: Anzeige eines bestimmten YouTube-Videos in der Sidebar
 Zieht dieses Widget in den Widget-Bereich. Die Konfiguration ist einfach. Öffnet das Widget, wählt die Video Source aus (beispielsweise „YouTube“) und gebt die VideoID an. Die ID ist bei YouTube der kryptische Wert der URL, also beispielsweise „BLABLAbmFUObGI“.
Zieht dieses Widget in den Widget-Bereich. Die Konfiguration ist einfach. Öffnet das Widget, wählt die Video Source aus (beispielsweise „YouTube“) und gebt die VideoID an. Die ID ist bei YouTube der kryptische Wert der URL, also beispielsweise „BLABLAbmFUObGI“.
Die Breite und die Höhe des Videos (Anzeige) muss angegeben werden. Eine Beschreibung (Video Caption) kann angegeben werden. Auf ein Fehler im Plugin hierzu komme ich später noch zu sprechen. Als letztes kann noch der Wert „Auto Play“ auf „No“ gestellt werden.
Dieses Widget kann mehrmals in die Sidebar „gezogen“ werden mehrere verschiedene Videos in der Sidebar anzuzeigen.
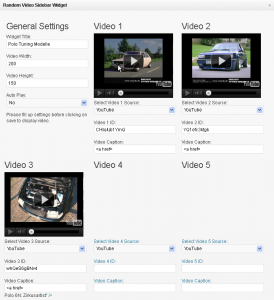
Random Sidebar Widget: Anzeige EINES „zufälligen“ Videos
 Dieses Widget dient dazu, ein Video in der Sidebar anzuzeigen. Zur Auswahl können jedoch bis zu fünf verschiedene Videos definiert werden. Wenn also mehrere Videos zur Auswahl stehen, jedoch nur eines davon zufällig angezeigt werden soll, ist dies das Widget Eurer Wahl. Die Definition des Widgets an sich ist dem „Video Sidebar Widget“ ähnlich. Es werden grundlegende Dinge wie die Überschrift und Größe an einer Stelle eingegeben und bis zu fünf verschiedene Videos definiert.
Dieses Widget dient dazu, ein Video in der Sidebar anzuzeigen. Zur Auswahl können jedoch bis zu fünf verschiedene Videos definiert werden. Wenn also mehrere Videos zur Auswahl stehen, jedoch nur eines davon zufällig angezeigt werden soll, ist dies das Widget Eurer Wahl. Die Definition des Widgets an sich ist dem „Video Sidebar Widget“ ähnlich. Es werden grundlegende Dinge wie die Überschrift und Größe an einer Stelle eingegeben und bis zu fünf verschiedene Videos definiert.
Link in der Video Caption (Bug):
Es macht natürlich Sinn, unterhalb des Videos auch einen Link anzuzeigen. Beispielsweise um einen Link auf eine Unterseite mit dem Video zu generieren. Dies kann per HTML in der Textbox „Video Caption“ erfolgen. Leider hat der Programmierer dieses Plugins dies so nicht vorgesehen. Der Link funktioniert, jedoch ist die Anzeige in Widget nicht richtig, wie auf den Bildern zu sehen.
Danke für deinen Artikel. Es hat mir sehr geholfen.