Muss man in WordPress ein Plugin ohne Dashboard, also über die WordPress-Oberfläche deaktivieren? Was man schnell verneinen möchte, hat einen ernsten Hintergrund: Wenn ein Security-Plugin dem Admin das Login verweigert, kann das Entfernen des Plugins über die Datenbank die letzte Hoffnung sein.
Normalerweise kommt man nicht in die Versuchung ein Plugin ohne das WordPress-eigene Dashboard zu installieren oder deinstallieren. Zu einfach ins dies – nur wenige Klicks genügen. Dennoch war dies die einzige Hoffnung, eine Kundeninstallation vor WordPress schnell wieder zugänglich zu machen.

Folgendes war passiert:
Ich persönlich bei kein Freund von Plugins wie „Limit Login Attempts“. Diese Plugin verhindert, dass jemand durch mehrmaliges probieren sich Zugang über die WordPress-Login-Box verschafft. Nach drei Fehlversuchen wird die IP für einen gewissen Zeitraum gesperrt. Wenn jemand wirklich ein Brute-Force Attacke auf einen WP-Blog starten möchte, wird er sicherlich wechselnde Proxy-Server nutzen. Der bessere Ansatz ist, dass die Login-Box erst gar nicht einem Hacker zur Verfügung steht. Ansatzpunkte zum besseren Schutz der WordPress Installation habe ich in meinem Artikel „WordPress absichern: 10 Tipps für ein sicheres WP“ beschrieben.
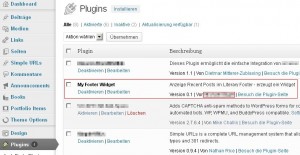
Doch zum vorliegenden Fall zurück. Das „Limit Login Attempts“-Plugin von Johan Eanfeldt wird meist auch über die WordPress-CPanel-Installationen mit angeboten. Das Plugin ist meiner Meinung nach stabil und schadet nicht. Über seinen Nutzen kann man auf jeden Fall diskutieren. Im vorliegenden Fall war jedoch nicht das Plugin von Johan Eanfeldt, sondern das Plugin „Limit Attempts“ von „BestWebSoft“ installiert gewesen. Und nach der Installation machte das Plugin den Zugang absolut sicher: Auch der Admin hatte keinen Zugriff mehr auf das Dashboard. Ohne Fehlermeldung (im entsprechenden HTML-Container war kein Hinweis ersichtlich) blockierte das Plugin den WP-Zugang. Das Passwort war richtig. Auch eine Passwort-Änderung brachte kein Erfolg. Ebenso wenig das Hinzufügen eines neuen Admins über die Datenbank: Das Plugin „Limit Attempts“ sperrte jeden Benutzer aus.
Es war zu diesem Zeitpunkt nicht sicher, dass es an diesem Plugin lag. Doch der Verdacht lag nahe und eine Lösung musste her, das Plugin zu deaktivieren und wieder einen Zugriff auf das Backend zu gewähren. Die Idee, das Plugin per FTP einfach zu löschen, habe ich verworfen. Denkbar, dass dies auch zum Erfolg geführt hätte: Man müsste dies einmal mit einer Testinstallation ausprobieren. Sauberer Weg ist sicherlich das Deaktivieren des Plugins. Und da der Zugriff auf die Datenbank gegeben war (hier zeigt sich, dass es sehr wichtig ist, auch die Sicherheitsaspekte rund um die Datenbank im Auge zu behalten!), konnte das Plugin deaktiviert werden.
Vorgehen zum Entfernen eines WordPress Plugins per Datenbank
- Mit phpmyadmin einen Login auf die Datenbank herstellen und einen Sicherheits-Dump der gesamten Datenbank erstellen
- Die Tabelle „wp_options“ öffnen und die Zeile mit dem `option_name` „active_plugins“ suchen (wenn die Datenbank einen anderen Suffix hat, die Tabelle mit der Endung „_options“ suchen):
- Den Inhalt von `option_value` in ein Textpad oder Notepad kopieren (2x; einmal zur Sicherung, einmal zur Manipulation)
- Den String wie untenstehend manipulieren (wenn einzelne Plugins deaktiviert werden sollen). Um alle Plugins zu deaktivieren, kann der Inhalt in ‚option_value‘ einfach geleert werden.
- Den manipulierten String wieder zurückschreiben
Bei dem Textwert im Feld `option_value` handelt es sich um Serialize-Array in PHP http://php.net/manual/de/function.serialize.php
Etwas leserlicher dargestellt sieht der Wert so aus:
a:5:
{
i:0;s:41:"better-wp-security/better-wp-security.php";
i:1;s:33:"limit-attempts/limit-attempts.php";
i:2;s:23:"ssclassic/functions.php";
i:3;s:34:"wp-clone-by-wp-academy/wpclone.php";
i:4;s:31:"wp-permalauts/wp-permalauts.php";
}
Da ich im Versuch auch das Plugin “Better-WP-Security“ erst einmal deaktivieren wollte, habe ich beide Plugins erst einmal deaktiviert. Folgende Veränderungen wurden vorgenommen:
- „a:5:“ wurde zu „a:3“ -> es sind nur noch drei „Zeilen“ = Plugins im Array
- Die Zeilen „i:0“ und „i:1“ habe ich gelöscht (es verbleiben drei Zeilen)
- Die Werte der nachfolgenden Zeilen „i:X“ wurden angepasst
- Dann wurde der String wieder in eine Zeile gekürzt (Returns gelöscht)
a:3:
{
i:0;s:23:"ssclassic/functions.php";
i:1;s:34:"wp-clone-by-wp-academy/wpclone.php";
i:2;s:31:"wp-permalauts/wp-permalauts.php";
}
Mit dem Neuaufruf der WP-Login-Maske konnte ich mich wieder als Admin anmelden. Beide herausgenommenen Plugins waren nun im Dashboard als „deaktiviert“ ersichtlich. Das Plugin „WP-Better-Sercurity“ habe ich wieder aktiviert. Das Plugin „Limit Attempts“ habe ich gelöscht und durch das Plugin „Limit Login Attempts“ ersetzt.