Gimp ist ein sehr mächtiges Grafikprogramm. Es kann alles, es ist Open Source, also kostenfrei in der Nutzung, es ist aber auch für die meisten Nutzer ein Buch mit sieben Siegeln. Auch ich stehe oft davor und weiß nicht mehr weiter. Mit Ausprobieren kommt man oft sehr weiter. Google ist ebenfalls ein Freund. Und ganz wichtig ist es, sich die Schritte zu notieren, die zum gewünschten Ergebnis gebracht haben. Denn Wochen oder Monate später weiß man oft nicht mehr, welche klitzekleine Schaltfläche man wann und mich welcher Taste zusammen gedrückt hat.
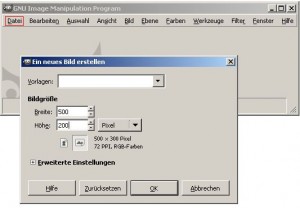
 Um einen Schriftzug mit einem Farbverlauf zu erzeugen, benötigen wir zuerst ein neues Bild. Es sollte deutlich größer sein, als der eigentliche Schriftzug. Wählen Sie unter „Datei – Neu“ ein neues Bild aus. In unserem Beispiel gebe ich dem Bild die Größe 500×200 Pixel. Stellen Sie die Anzeige auf 100 Prozent und ordnen Sie die Fenster so an, dass sie alle Fenster im Blick haben.
Um einen Schriftzug mit einem Farbverlauf zu erzeugen, benötigen wir zuerst ein neues Bild. Es sollte deutlich größer sein, als der eigentliche Schriftzug. Wählen Sie unter „Datei – Neu“ ein neues Bild aus. In unserem Beispiel gebe ich dem Bild die Größe 500×200 Pixel. Stellen Sie die Anzeige auf 100 Prozent und ordnen Sie die Fenster so an, dass sie alle Fenster im Blick haben.
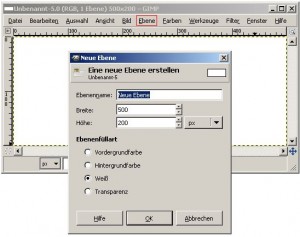
 Wählen Sie nun „Ebene – Neue Ebene“ und erstellen Sie eine neue Ebene. Geben Sie der Ebene eine eindeutige Farbe. Diese Ebene ist kurzzeitig so etwas wie der Hintergrund. Wenn Sie den Schriftzug später auf eine eindeutige Farbe platzieren möchten, dann wählen Sie diese Farbe. Wichtig ist, dass diese Farbe später im Schriftzug nicht vorkommen sollte, da es sonst später zu ungewollten Ergebnissen kommen kann. Im Zweifelsfall wählen Sie die Farbe „Schwarz“.
Wählen Sie nun „Ebene – Neue Ebene“ und erstellen Sie eine neue Ebene. Geben Sie der Ebene eine eindeutige Farbe. Diese Ebene ist kurzzeitig so etwas wie der Hintergrund. Wenn Sie den Schriftzug später auf eine eindeutige Farbe platzieren möchten, dann wählen Sie diese Farbe. Wichtig ist, dass diese Farbe später im Schriftzug nicht vorkommen sollte, da es sonst später zu ungewollten Ergebnissen kommen kann. Im Zweifelsfall wählen Sie die Farbe „Schwarz“.
So färben Sie die Ebene:
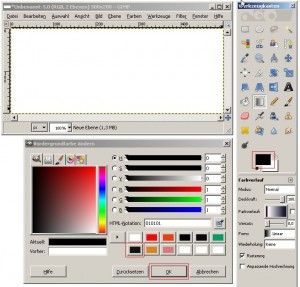
 Schauen Sie im Fenster „Ebenen“, dass Ihre eben erstellte Ebene noch markiert ist (sollte der Fall sein). Klicken Sie im Fenster „Werkzeugkasten“ auf die „Vorder- und Hintergrundfarben“. Es öffnet sich ein Auswahldialog
Schauen Sie im Fenster „Ebenen“, dass Ihre eben erstellte Ebene noch markiert ist (sollte der Fall sein). Klicken Sie im Fenster „Werkzeugkasten“ auf die „Vorder- und Hintergrundfarben“. Es öffnet sich ein Auswahldialog
Wählen Sie Ihre Farbe (im Zweifelsfall: Schwarz) aus und klicken Sie auf OK. Wählen Sie im Werkzeugkasten die Schaltfläche „Füllen“ BILD aus und klicken Sie in Ihr Bild. Die Ebene sollte nun die gewünschte Farbe erhalten.
Schrift erstellen
Nun erstellen wir die eigentliche Schrift. Wählen Sie zunächst eine neue Farbe. Diese sollte sich deutlich vom Hintergrund abgeben, also beispielsweise Weiß. Oder Sie wählen eine Schrift aus dem mittleren Farbbereich Ihres späteren Farbverlaufes.
 Klicken Sie auf die Schaltfläche Text und klicken Sie mit der Maus irgendwo im Bild. Es öffnet sich ein Textfenster; geben Sie den Text ein. Klicken Sie auf „Schließen“. Verändern Sie den Text in der Größe und Schriftart (Werkzeugkasten unten) und verschieben Sie den Text mittig in Ihr Fenster (Schaltfläche „Verschieben“)
Klicken Sie auf die Schaltfläche Text und klicken Sie mit der Maus irgendwo im Bild. Es öffnet sich ein Textfenster; geben Sie den Text ein. Klicken Sie auf „Schließen“. Verändern Sie den Text in der Größe und Schriftart (Werkzeugkasten unten) und verschieben Sie den Text mittig in Ihr Fenster (Schaltfläche „Verschieben“)
Nun müssen Sie die Ebene des Textes mit der des Hintergrundes („Neue Ebene“) vereinen. Klicken Sie hierzu im Fenster „Ebenen …“ die Ebene Ihres Textes mit der rechten Maustaste an und wählen Sie im Kontextmenü „Nach unten vereinen“. Dadurch werden die Ebenen „Hintergrund“ und „Text“ zu einer Ebene.
Ebene transparent machen: Maske erstellen

Wählen Sie im Ebenenfenster die nun vereinte Ebene („Neue Ebene“) aus. Wählen Sie im Bild-Menü „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ aus. Es öffnet sich das Fenster „Farbe zu Transparenz“.
Nun müssen Sie erreichen, dass Ihre Schriftfarbe ausgewählt und somit transparent wird. Klicken Sie auf den Farbbutton zwischen den Labeln „Von“ und „zu Transparenz“. Es öffnet sich das Fenster „Auswahl der Transparenzfarbe“. Wählen Sie die Farbe über die Pipette aus, oder geben Sie die Farbe direkt an. Wählen Sie „OK“. Der Schriftzug muss nun im Fenster „Farbe zu Transparenz“ in Hell-/Dunkelgrauen Karos erscheinen; dies ist die Anzeige von Gimp, dass der Bereich transparent ist. Klicken Sie auf „OK“.
Ihr Schriftzug nimmt nun die Farbe Ihres Hintergrundes an. Haben Sie „Weiß“ als Schriftfarbe und ursprünglich „Weiß“ als Hintergrundfarbe gewählt, sehen Sie den Effekt nun nicht. Testweise können Sie die Ebene „Hintergrund“ einfärben.
Die haben nun eine Maske erstellt. Stellen Sie sich das vor wie eine Schablone, die Sie aus einem Karton geschnitten haben. Wenn Sie diese Schablone nun auf buntes Papier legen, erhalten Sie eine bunte Schrift.
Hintergrund mit Farbverlauf füllen
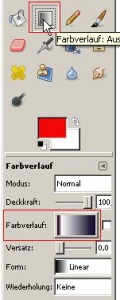
 Klicken Sie nun auf die Schaltfläche „Farbverlauf“. Im unteren Bereich erscheinen weitere Elemente, mit denen Sie den Farbverlauf erstellen können. Klicken Sie auf den Button „Farbverlauf“ im unteren Bereich. Hier sehen Sie einige vordefinierte Farbverläufe. Im Beispiel wählen wir den Farbverlauf „Flare Rays Size 1“ aus.
Klicken Sie nun auf die Schaltfläche „Farbverlauf“. Im unteren Bereich erscheinen weitere Elemente, mit denen Sie den Farbverlauf erstellen können. Klicken Sie auf den Button „Farbverlauf“ im unteren Bereich. Hier sehen Sie einige vordefinierte Farbverläufe. Im Beispiel wählen wir den Farbverlauf „Flare Rays Size 1“ aus.
 Gehen Sie nun mit der Maus in Ihr Bild. Klicken Sie nun im Bild neben Ihrem Schriftzug mit der linken Maustaste und ziehen den sich bildenden grünen Strick bis über Ihren rechten Schriftzug. Nach dem loslassen färbt sich der Hintergrund entsprechend ein. Zu sehen ist der Schriftzug mit Farbverlauf. Sie können diesen Vorgang beliebig oft wiederholen und so weiter experimentieren.
Gehen Sie nun mit der Maus in Ihr Bild. Klicken Sie nun im Bild neben Ihrem Schriftzug mit der linken Maustaste und ziehen den sich bildenden grünen Strick bis über Ihren rechten Schriftzug. Nach dem loslassen färbt sich der Hintergrund entsprechend ein. Zu sehen ist der Schriftzug mit Farbverlauf. Sie können diesen Vorgang beliebig oft wiederholen und so weiter experimentieren.
Farbe verändern
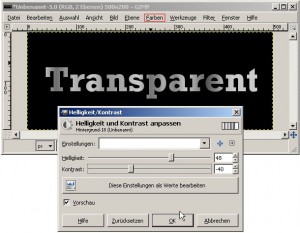
 Wenn Sie dem Beispiel gefolgt sind, haben Sie vielleicht den Effekt, dass einige Bereiche der Schrift in Schwarz erscheinen; auch die Maske ist schwarz. Wenn Sie nun später die Schrift transparent auswählen, wird dann die Schrift nicht vollständig sein, da der schwarze Bereich überlagert. Dies gilt es zu verhindern. Aber auch wenn Sie mit dem gewünschten Ergebnis des Farbverlaufes nicht zufrieden sind, können Sie über den Menüpunkt „Farben“ im Bild und Beispielsweise „Helligkeit/Kontrast“ das Ergebnis anpassen.
Wenn Sie dem Beispiel gefolgt sind, haben Sie vielleicht den Effekt, dass einige Bereiche der Schrift in Schwarz erscheinen; auch die Maske ist schwarz. Wenn Sie nun später die Schrift transparent auswählen, wird dann die Schrift nicht vollständig sein, da der schwarze Bereich überlagert. Dies gilt es zu verhindern. Aber auch wenn Sie mit dem gewünschten Ergebnis des Farbverlaufes nicht zufrieden sind, können Sie über den Menüpunkt „Farben“ im Bild und Beispielsweise „Helligkeit/Kontrast“ das Ergebnis anpassen.
Ebenen vereinen, Automatisch zuschneiden
Wenn Sie mit dem Ergebnis zufrieden sind, vereinen Sie wieder die Ebenen. Klicken Sie hierzu auf die Ebene Ihres Textes und wählen Sie im Kontextmenü „Nach unten vereinen“. Auf Wunsch können Sie nun das Bild zuschneiden. Wählen Sie dafür im Menü des Bildes „Bild“ – „Automatisch zuschneiden“
Hintergrund transparent machen
 Nun ist Ihr Werk fast fertig. Jetzt gilt es den Hintergrund transparent zu machen. Wählen Sie „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ aus und wählen Sie die Farbe Ihres Hintergrundes aus. Nun haben Sie Ihren Schriftzug auf transparentem Hintergrund als Ergebnis. Mit STRG-A können Sie diesen markieren und in Ihr gewünschtes Zielobjekt einfügen.
Nun ist Ihr Werk fast fertig. Jetzt gilt es den Hintergrund transparent zu machen. Wählen Sie „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ aus und wählen Sie die Farbe Ihres Hintergrundes aus. Nun haben Sie Ihren Schriftzug auf transparentem Hintergrund als Ergebnis. Mit STRG-A können Sie diesen markieren und in Ihr gewünschtes Zielobjekt einfügen.
Kurzbeschreibung Schrift mit Farbverlauf
- Neues Bild erstellen
- Neue Ebene unter „Ebene – Neue Ebene“ erstellen
- Ebene mit einer Hintergrundfarbe füllen
- Text erzeugen
- Ebene „Text“ rechtsklicken, „Nach unten vereinen“ klicken
- Ebene auswählen. Im Bild „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ wählen
- Schriftfarbe auswählen. Text muss transparent erscheinen.
- Schaltfläche „Farbverlauf“. Farbverlauf erstellen
- Im Bild neben der Schrift links klicken und mit gedrückter Maustaste über den Schriftzug ziehen
- Ebene „Text“ rechtsklicken, „Nach unten vereinen“ klicken
- Ebene auswählen. Im Bild „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ wählen
- Hintergrund auswählen
- STRG-A markiert die Schrift -> in Zielobjekt einkopieren