 Heute möchten wir den bekannten Matrix-Effekt mit der Open Source Grafikanwendung Gimp nachbauen. Aus Gründen der Rechtssicherheit möchte ich das Logo meines WordPress-Blogs mit einem eigenen Header versehen. Bisher habe ich auf eine angeblich „freie“ Matrix-Grafik zurückgegriffen. Da aber in Zeiten der wildgewordenen Abmahnanwälte nicht so sicher als das ist, was man selbst erschafft, bauen wir den Effekt nun nach.
Heute möchten wir den bekannten Matrix-Effekt mit der Open Source Grafikanwendung Gimp nachbauen. Aus Gründen der Rechtssicherheit möchte ich das Logo meines WordPress-Blogs mit einem eigenen Header versehen. Bisher habe ich auf eine angeblich „freie“ Matrix-Grafik zurückgegriffen. Da aber in Zeiten der wildgewordenen Abmahnanwälte nicht so sicher als das ist, was man selbst erschafft, bauen wir den Effekt nun nach.
Schritt 1: Bild anlegen
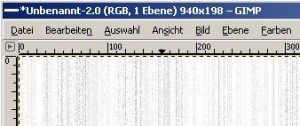
 Wir wählen „Datei“ – „Neu“ und geben die Größe des Bildes an. Für das Standard-Design von WordPress benötigen wir eine Grafik in der Größe von 940×198 Pixeln. Sie selbst können natürlich Ihre Größe frei wählen
Wir wählen „Datei“ – „Neu“ und geben die Größe des Bildes an. Für das Standard-Design von WordPress benötigen wir eine Grafik in der Größe von 940×198 Pixeln. Sie selbst können natürlich Ihre Größe frei wählen
Schritt 2: Der Filter RGB-Rauschen
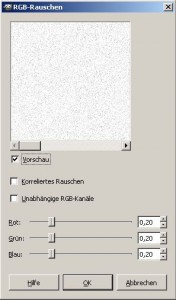
 Dann wählen wir unter „Filter“ – „Rauschen“ den Filter „RGB-Rauschen“. Dort geben wir die Werte „0,20“ für alle drei Farben an und entfernen die Haken bei den Auswahlboxen „Korreliertes Rauschen“ und „Unabhängige RGB-Kanäle“. Wir erhalten nun ein Bild, das ein wenig an das Schneegestöber im TV erinnert, wenn das Antennenkabel nicht angeschlossen ist.
Dann wählen wir unter „Filter“ – „Rauschen“ den Filter „RGB-Rauschen“. Dort geben wir die Werte „0,20“ für alle drei Farben an und entfernen die Haken bei den Auswahlboxen „Korreliertes Rauschen“ und „Unabhängige RGB-Kanäle“. Wir erhalten nun ein Bild, das ein wenig an das Schneegestöber im TV erinnert, wenn das Antennenkabel nicht angeschlossen ist.
Schritt 3: Streifen erstellen
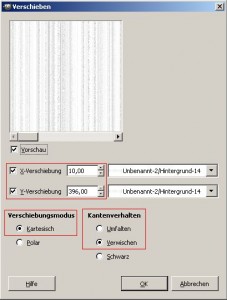
 Um aus unserem Rauschen Streifen zu bilden, bemühen wir den Filter „Verschieben“, den wir unter „Filter“ – „Abbilden“ finden. Dort wählen wir als Verschiebungsmodus „Katesisch“ und als Kantenverhalten „Verwischen“ aus. Die X-Verschiebung bestimmt das Aussehen der Streifen. Probieren Sie über die Vorschau einige Werte aus. Der Wert „10“ ist schon mal ganz gut. Ich habe mich in diesem Beispiel für den Wert „30“ entschieden. Als Y-Wert müssen die die doppelte Höhe Ihres Bildes angeben. In meinem Beispiel also 198×2.
Um aus unserem Rauschen Streifen zu bilden, bemühen wir den Filter „Verschieben“, den wir unter „Filter“ – „Abbilden“ finden. Dort wählen wir als Verschiebungsmodus „Katesisch“ und als Kantenverhalten „Verwischen“ aus. Die X-Verschiebung bestimmt das Aussehen der Streifen. Probieren Sie über die Vorschau einige Werte aus. Der Wert „10“ ist schon mal ganz gut. Ich habe mich in diesem Beispiel für den Wert „30“ entschieden. Als Y-Wert müssen die die doppelte Höhe Ihres Bildes angeben. In meinem Beispiel also 198×2.
Schritt 4: Filter „Erweitern“
 Wählen Sie nun unter „Filter“ – „Allgemein“ den Filter „Erweitern“ an. Sie erhalten ohne weitere Eingabe das Ergebnis.
Wählen Sie nun unter „Filter“ – „Allgemein“ den Filter „Erweitern“ an. Sie erhalten ohne weitere Eingabe das Ergebnis.
Schritt 5: Kanten finden
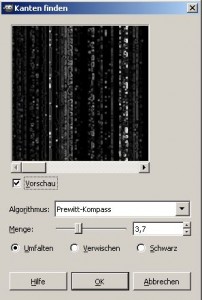
 Im nächsten Schritt bemühen wir den Filter „Kanten finden“ unter „Filter“- „Kanten finden“ – „Kanten“. Geben Sie im Konfigurationsfenster die folgenden Werte an: Algorithmus: „Prewitt-Kompass“, Menge „3,7“ und wählen Sie „Umfalten“ an.
Im nächsten Schritt bemühen wir den Filter „Kanten finden“ unter „Filter“- „Kanten finden“ – „Kanten“. Geben Sie im Konfigurationsfenster die folgenden Werte an: Algorithmus: „Prewitt-Kompass“, Menge „3,7“ und wählen Sie „Umfalten“ an.
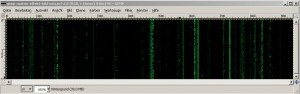
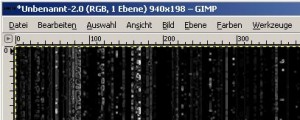
 Nach nur wenigen Schritten haben wir nun ein schon sehr beeindruckendes Ergebnis.
Nach nur wenigen Schritten haben wir nun ein schon sehr beeindruckendes Ergebnis.
Schritt 6: Ebene „Hintergrund“ duplizieren, Filter „Kachelbarer Weichzeichner“
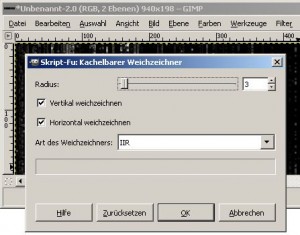
 Bisher haben wir rein auf der Hintergrundebene gearbeitet. Diese werden wir nun duplizieren. Dazu wählen wir die Ebene „Hintergrund“ im Fenster „Ebenen …“ mit einem Linksklick, klicken rechts und wählen im Kontextmenü „Ebene duplizieren“ aus. Danach wenden wir auf diese Ebene den kachelbaren Weichzeichner unter „Filter“ – „Weichzeichnen“ – „Kachelbarer Weichzeichner“ aus. Wir geben dort einen Radius von „3“ ein.
Bisher haben wir rein auf der Hintergrundebene gearbeitet. Diese werden wir nun duplizieren. Dazu wählen wir die Ebene „Hintergrund“ im Fenster „Ebenen …“ mit einem Linksklick, klicken rechts und wählen im Kontextmenü „Ebene duplizieren“ aus. Danach wenden wir auf diese Ebene den kachelbaren Weichzeichner unter „Filter“ – „Weichzeichnen“ – „Kachelbarer Weichzeichner“ aus. Wir geben dort einen Radius von „3“ ein.
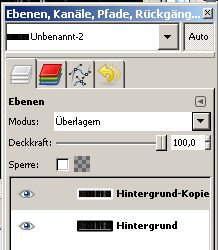
Schritt 7: Ebene überlagern, vereinen, neue Ebene erstellen
 Nun wählen wir im fenster „Ebenen …“ als Modus „Überlagern“. Dann klicken wir mit der Rechten Maustaste auf unsere duplizierte Ebene und wählen „Nach unten vereinen“. Nun haben wir nur noch eine Ebene. Nun erstellen wir eine neue Ebene („Ebene“ – „Neue Ebene“). Auf Wunsch können Sie dieser Ebene einen Namen geben.
Nun wählen wir im fenster „Ebenen …“ als Modus „Überlagern“. Dann klicken wir mit der Rechten Maustaste auf unsere duplizierte Ebene und wählen „Nach unten vereinen“. Nun haben wir nur noch eine Ebene. Nun erstellen wir eine neue Ebene („Ebene“ – „Neue Ebene“). Auf Wunsch können Sie dieser Ebene einen Namen geben.
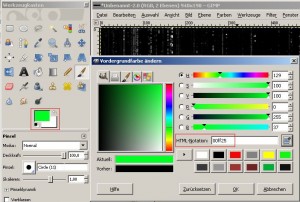
Schritt 8: Farbe auswählen und Bild einfärben  Nun bringen wir endlich Farbe ins Spiel. Klicken Sie dazu im Werkzeugkasten auf „Vordergrund- und Hintergrundfarben“. Im Fenster „Vordergrundfarbe ändern“ wählen Sie nun ein Grün aus. Im Beispiel verwenden wir die HTML-Notation „00ad38“. Füllen Sie nun die neue Ebene mit dieser Farbe. Klicken Sie dafür im Fenster „Ebenen …“ die neue Ebene an. Danach wählen Sie aus dem Werkzeugkasten „Füllen“ („Werkzeuge“ – „Malwerkzeuge“ – „Füllen“) aus. Klicken Sie in ihr Fenster. Das Fenster wird nun vollflächig mit Ihrer Farbe gefüllt. Wählen Sie nun im Fenster „Ebenen“ den Modus „Multiplikation“. Auf Wunsch können Sie nun noch die beiden Ebenen vereinen (Rechtsklick, „Nach unten vereinen“).
Nun bringen wir endlich Farbe ins Spiel. Klicken Sie dazu im Werkzeugkasten auf „Vordergrund- und Hintergrundfarben“. Im Fenster „Vordergrundfarbe ändern“ wählen Sie nun ein Grün aus. Im Beispiel verwenden wir die HTML-Notation „00ad38“. Füllen Sie nun die neue Ebene mit dieser Farbe. Klicken Sie dafür im Fenster „Ebenen …“ die neue Ebene an. Danach wählen Sie aus dem Werkzeugkasten „Füllen“ („Werkzeuge“ – „Malwerkzeuge“ – „Füllen“) aus. Klicken Sie in ihr Fenster. Das Fenster wird nun vollflächig mit Ihrer Farbe gefüllt. Wählen Sie nun im Fenster „Ebenen“ den Modus „Multiplikation“. Auf Wunsch können Sie nun noch die beiden Ebenen vereinen (Rechtsklick, „Nach unten vereinen“).