Wir setzen hier schon einige Kenntnisse mit Gimp voraus. Evtl. ist es sinnvoll, die Artikel Gimp: Schrift und Schriftzüge mit Farbverlauf erstellen und Gimp: Hintergrund-Farbverlauf für Schriften vorab zu lesen, da einige Schritte dort detailierter beschrieben sind.
Um ein Logo im Goldeffekt zu erstellen, gehen wir wie folgt vor: Wir erstellen ein neues Bild. Im Beispiel wähle ich ein Bild 500×500 Pixel. Im ersten Schritt ist es sinnvoll, das Bild ruhig wesentlich größer zu erstellen. Sie werden im Laufe des Tutorials erkennen, warum.
 Im Werkzeugkasten klicken wir auf „Farbverlauf“, wählen im erweiterten Menü (unten) im Werkzeugkasten den Farbverlauf „Golden“ und die Form „kreisförmig“ aus.
Im Werkzeugkasten klicken wir auf „Farbverlauf“, wählen im erweiterten Menü (unten) im Werkzeugkasten den Farbverlauf „Golden“ und die Form „kreisförmig“ aus.
 Dann ziehe ich den Cursor mit gedrückter linker Maustaste im Bild von links oben nach rechts unten.
Dann ziehe ich den Cursor mit gedrückter linker Maustaste im Bild von links oben nach rechts unten.
Eventuell macht es jetzt Sinn, schon jetzt einen Teilbereich des Farbverlaufes zuzuschneiden. Dies muss jedoch nicht erfolgen. In unserem Beispiel wählen wir jedoch einen Teil des Farbverlaufes aus uns skalieren danach den Bereich hoch („Bild“ – „Bild skalieren“). Wichtig ist, dass der Ausschnitt deutlich größer als der spätere Textbereich ist.
Textebene einfügen, Text eingeben
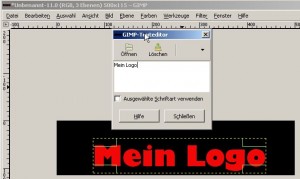
 Nun fügen wir eine neue Ebene mittels „Ebene“ – „Neue Ebene“ mit dem Parameter „Hintergrundfarbe“ ein. Wir färben die neue Ebene schwarz. Mittels des Textwerkzeuges fügen wir auf dieser Ebene den Text ein. Wählen Sie als Textfarbe eine eindeutige Farbe, die sich stark vom Hintergrund und von Schwarz abhebt (im Beispiel verwende ich Rot #f30808). Nach der Texteingabe müssen Sie die Ebene des Textes mit dem Hintergrund verbinden. Klicken Sie im Fenster „Ebenen …“ mit der rechten Maustaste auf Ihre Textebene und wählen Sie im Kontextmenü „nach unten vereinen“.
Nun fügen wir eine neue Ebene mittels „Ebene“ – „Neue Ebene“ mit dem Parameter „Hintergrundfarbe“ ein. Wir färben die neue Ebene schwarz. Mittels des Textwerkzeuges fügen wir auf dieser Ebene den Text ein. Wählen Sie als Textfarbe eine eindeutige Farbe, die sich stark vom Hintergrund und von Schwarz abhebt (im Beispiel verwende ich Rot #f30808). Nach der Texteingabe müssen Sie die Ebene des Textes mit dem Hintergrund verbinden. Klicken Sie im Fenster „Ebenen …“ mit der rechten Maustaste auf Ihre Textebene und wählen Sie im Kontextmenü „nach unten vereinen“.
Text transparent machen – Maske erstellen
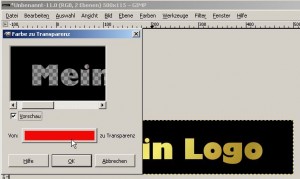
 Danach muss die Textfarbe transparent gemacht werden. Wählen Sie „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ und wählen Sie Ihre Textfarbe aus. Danach sollte der Hintergrund durch Ihre Maske erscheinen: Der Text erscheint im Farbverlauf des Hintergrundes. Mittels der Auswahl „Verschieben“ haben Sie noch die Möglichkeit, den Hintergrund bzw. Ihre Maske zu verschieben, um einen geeigneten Hintergrund zu wählen. Wenn Ihr Ergebnis zufriedenstellen ist, vereinen Sie wieder die beiden Ebenen („Nach unten vereinen“). Nach Wunsch können Sie das Bild auch noch großzügig beschneiden.
Danach muss die Textfarbe transparent gemacht werden. Wählen Sie „Ebene“ – „Transparenz“ – „Farbe zu Transparenz“ und wählen Sie Ihre Textfarbe aus. Danach sollte der Hintergrund durch Ihre Maske erscheinen: Der Text erscheint im Farbverlauf des Hintergrundes. Mittels der Auswahl „Verschieben“ haben Sie noch die Möglichkeit, den Hintergrund bzw. Ihre Maske zu verschieben, um einen geeigneten Hintergrund zu wählen. Wenn Ihr Ergebnis zufriedenstellen ist, vereinen Sie wieder die beiden Ebenen („Nach unten vereinen“). Nach Wunsch können Sie das Bild auch noch großzügig beschneiden.
Die Lichteffekte im Gimp
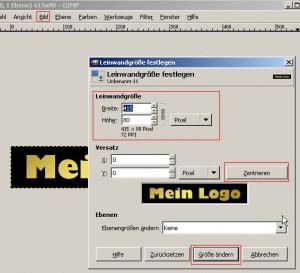
 Um Lichteffekte einzufügen, benötigen Sie vor allem eines: Platz! Wenn Sie also Ihren Text beschnitten haben, vergrößern Sie wieder Ihre Leinwand. Wählen Sie dafür „Bild“ – „Leinwandgröße“ und geben Sie einen großzügigen Bereich an. Wählen Sie zudem und klicken Sie auf „Zentrieren“, damit Sie um Ihren Schriftzug genügend Platz für die Gimp-Lichteffekte haben. Mit einem Klick auf „Größe ändern“ vergrößern Sie die Leinwand nach Ihren Angaben. Allerdings haben Sie aktuell nur die Leinwand vergrößert. Die Ebene ist davon nicht betroffen. Wählen Sie daher „Ebene“ – „Ebene auf Bildgröße“.
Um Lichteffekte einzufügen, benötigen Sie vor allem eines: Platz! Wenn Sie also Ihren Text beschnitten haben, vergrößern Sie wieder Ihre Leinwand. Wählen Sie dafür „Bild“ – „Leinwandgröße“ und geben Sie einen großzügigen Bereich an. Wählen Sie zudem und klicken Sie auf „Zentrieren“, damit Sie um Ihren Schriftzug genügend Platz für die Gimp-Lichteffekte haben. Mit einem Klick auf „Größe ändern“ vergrößern Sie die Leinwand nach Ihren Angaben. Allerdings haben Sie aktuell nur die Leinwand vergrößert. Die Ebene ist davon nicht betroffen. Wählen Sie daher „Ebene“ – „Ebene auf Bildgröße“.
Die haben nun einen großen transparenten Bereich. Den gilt es ebenfalls mit „Schwarz“ zu füllen. Wählen Sie „Schwarz“ aus und füllen Sie den Hintergrund.
Lichtquelle hinzufügen
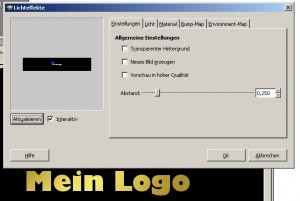
 Der erste Effekt, den wir hinzufügen möchten, ist eine Lichtquelle. Unter „Filter“ – „Licht und Schatten“ – „Lichteffekte“ erhalten Sie das Fenster „Lichteffekte“. Über den Reiter „Einstellungen“ können Sie die Lichtquelle grob justieren (meist langt dies – Feinjustierung per Koordinaten unter dem Reiter „Licht“). Ziehen Sie mit der Maus den „blauen Ball“ an die Stelle, an der der Spot scheinen soll. Spielen Sie ein wenig mit dem Spot herum. Mittels STRG-Z können Sie ungewünschte Ergebnisse jederzeit zurücksetzen.
Der erste Effekt, den wir hinzufügen möchten, ist eine Lichtquelle. Unter „Filter“ – „Licht und Schatten“ – „Lichteffekte“ erhalten Sie das Fenster „Lichteffekte“. Über den Reiter „Einstellungen“ können Sie die Lichtquelle grob justieren (meist langt dies – Feinjustierung per Koordinaten unter dem Reiter „Licht“). Ziehen Sie mit der Maus den „blauen Ball“ an die Stelle, an der der Spot scheinen soll. Spielen Sie ein wenig mit dem Spot herum. Mittels STRG-Z können Sie ungewünschte Ergebnisse jederzeit zurücksetzen.
Gimp Bump-mapping
 Um die Schrift plastisch zu machen, eignet sich meistens der Filter „Bump-Mapping“ unter dem gleichnamigen Reiter sehr gut. Die Einstellung „Sphärisch“ und „Maximale Höhe“ von „0,10“ erzielt in unserem Beispiel das folgende Ergebnis. Spielen Sie ruhig ein wenig herum.
Um die Schrift plastisch zu machen, eignet sich meistens der Filter „Bump-Mapping“ unter dem gleichnamigen Reiter sehr gut. Die Einstellung „Sphärisch“ und „Maximale Höhe“ von „0,10“ erzielt in unserem Beispiel das folgende Ergebnis. Spielen Sie ruhig ein wenig herum.
Gimp Linsenreflex hinzufügen
 Im nächsten Schritt werden wir einen Linsenreflex hinzufügen. Rufen Sie unter „Filter“ – „Licht und Schatten“ – „Lichteffekte“ – „Linsenreflex“ das gleichnamige Fenster auf. Wählen Sie die Stelle aus, an der der Reflex erscheinen soll. Eventuell macht es Sinn, das Bild vorher zu beschneiden, da der Effekt sich auf das gesamte Bild auswirkt.
Im nächsten Schritt werden wir einen Linsenreflex hinzufügen. Rufen Sie unter „Filter“ – „Licht und Schatten“ – „Lichteffekte“ – „Linsenreflex“ das gleichnamige Fenster auf. Wählen Sie die Stelle aus, an der der Reflex erscheinen soll. Eventuell macht es Sinn, das Bild vorher zu beschneiden, da der Effekt sich auf das gesamte Bild auswirkt.
Farben ändern
 Wir möchten das Logo gerne in Gold haben, der Linsenreflex zaubert uns jedoch einen roten Kreis ins Bild. Um diesen zu entfernen, gehen wir wie folgt vor:
Wir möchten das Logo gerne in Gold haben, der Linsenreflex zaubert uns jedoch einen roten Kreis ins Bild. Um diesen zu entfernen, gehen wir wie folgt vor:
- Wir entfärben das Bild mittels „Farben“ – „Entsättigen“: Das Bild wird scharz-weiss
- Wir passen nun den Kontrast und die Helligkeit an. Es gilt starkes Weiß und Schwarz zu vermeiden, da dies zu unschönen Effekten beim Einfärben führen kann („Farben“ – „Kontrast und Helligkeit“.
Bild wieder einfärben
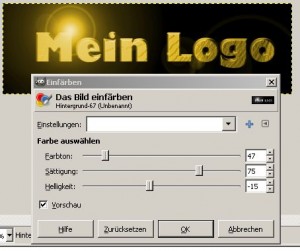
 Um wieder Farbe in unser Logo zu bringen, wählen Sie „Farbe“ – „Einfärben“. Spielen Sie mit den Schieberegler solange herum, bis Ihnen das Ergebnis gefällt. Hell- und Dunkelbereich epassen Sie über „Farben“ – „Werte“ an, indem Sie den Gammewert veränden. Nun schneiden Sie Ihr Logo noch passend aus.
Um wieder Farbe in unser Logo zu bringen, wählen Sie „Farbe“ – „Einfärben“. Spielen Sie mit den Schieberegler solange herum, bis Ihnen das Ergebnis gefällt. Hell- und Dunkelbereich epassen Sie über „Farben“ – „Werte“ an, indem Sie den Gammewert veränden. Nun schneiden Sie Ihr Logo noch passend aus.