![]() Im heutigen Gimp-Tutorial möchten wir einen Leuchtschatten, oder auch „Outer Glow“ erstellen. Die Schritte in dem folgenden Tutorial beschreiben die prinzipielle Vorgehensweise. Mit ein wenig Experimentieren und ein wenig Fantasie können hier noch viele weitere Effekte erzielt werden.
Im heutigen Gimp-Tutorial möchten wir einen Leuchtschatten, oder auch „Outer Glow“ erstellen. Die Schritte in dem folgenden Tutorial beschreiben die prinzipielle Vorgehensweise. Mit ein wenig Experimentieren und ein wenig Fantasie können hier noch viele weitere Effekte erzielt werden.
Schritt 1: Bild mit Hintergrund erstellen
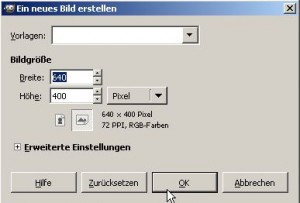
 Wir erstellen zuerst ein neues Bild in Gimp und wählen einen schwarzen Hintergrund. Der Hintergrund ist nicht unbedingt notwendig, stellt aber einen schönen Kontrast da. Mittels „Datei“ – „Neu“ erstellen wir ein neues Bild in beliebiger Größe.
Wir erstellen zuerst ein neues Bild in Gimp und wählen einen schwarzen Hintergrund. Der Hintergrund ist nicht unbedingt notwendig, stellt aber einen schönen Kontrast da. Mittels „Datei“ – „Neu“ erstellen wir ein neues Bild in beliebiger Größe.
Wir färben das Bild mit Schwarz als Hintergrundfarbe ein. Dazu wählen wir im Werkzeugkasten als Vordergrundfarbe „Schwarz“ aus und wählen das Werkzeug „Füllen“ („Werkzeuge“ – „Malwerkzeuge“ – „Füllen“). Ein Klick in das neu erstellte Fenster färbt den Hintergrund scharz.
Schritt 2: Text erstellen
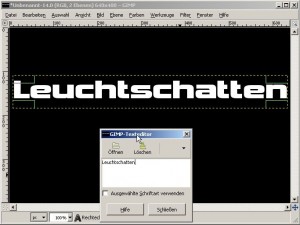
 Wir machen uns nun Gedanken über die Farbe unseres Textes. In diesem Schritt legen wir die Farbe des Testes und nicht die Farbe des Schattens fest. In diesem Beispiel wähle ich einfach weiß als Farbe, bemühe das Textwerkzeug und füge einen beliebigen Text in unserem neu erstellten Bild ein. Wichtig ist bei der Auswahl der Schriftart, dass diese möglichst „fett“ sein sollte. Nur so wirkt der Effekt.
Wir machen uns nun Gedanken über die Farbe unseres Textes. In diesem Schritt legen wir die Farbe des Testes und nicht die Farbe des Schattens fest. In diesem Beispiel wähle ich einfach weiß als Farbe, bemühe das Textwerkzeug und füge einen beliebigen Text in unserem neu erstellten Bild ein. Wichtig ist bei der Auswahl der Schriftart, dass diese möglichst „fett“ sein sollte. Nur so wirkt der Effekt.
Schritt 3: Schriftebene duplizieren
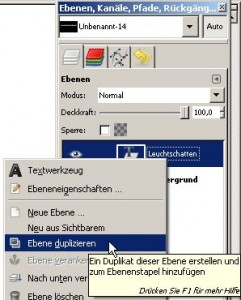
 Als erstes müssen wir unsere Textebene duplizieren. Wir markieren dazu unsere Textebene mit der linken Maustaste an, klicken dann mit der rechten Maustaste und wählen im folgenden Kontextmenü „Ebene duplizieren“. Gimp erstellt eine neue Ebene und nennt diese in meinem Beispiel „Leuchtschatten#1“. Ich benenne diese Ebene nun in „outer-glow“ um (ein Klick in die Bezeichnung öffnet die Textbox zum Ebenenamen ändern).
Als erstes müssen wir unsere Textebene duplizieren. Wir markieren dazu unsere Textebene mit der linken Maustaste an, klicken dann mit der rechten Maustaste und wählen im folgenden Kontextmenü „Ebene duplizieren“. Gimp erstellt eine neue Ebene und nennt diese in meinem Beispiel „Leuchtschatten#1“. Ich benenne diese Ebene nun in „outer-glow“ um (ein Klick in die Bezeichnung öffnet die Textbox zum Ebenenamen ändern).
Schritt 4: Der Ebene „outer-glow“ eine Farbe zuweisen
 Aktiviere nun noch einmal zur Sicherheit die Ebene „outer-glow“ mit einem Linksklick, klicke mit der rechten Maustaste und wähle im folgenden Kontextmenü „Auswahl aus Alphakanal“.
Aktiviere nun noch einmal zur Sicherheit die Ebene „outer-glow“ mit einem Linksklick, klicke mit der rechten Maustaste und wähle im folgenden Kontextmenü „Auswahl aus Alphakanal“.
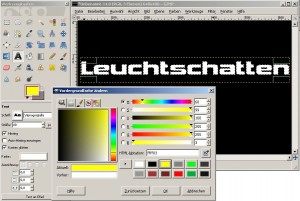
Wähle nun eine Farbe für den Schatten (hier: Gelb) als Vordergrundfarbe aus. Fülle nun den Text mittels „Bearbeiten“ – „Mit Vordergrundfarbe füllen“. Der Text der Ebene „outer-glow“ sollte nun in Gelb erscheinen. Nun heben wie die Auswahl mittels „Auswahl“ – „Nichts auswählen“ auf.
Schritt 5: Den Leuchtschatten erstellen
 Nun vergrößern wir die eben erstellte Schrift mit dem „Gaußschen Weichzeichner“. Unter „Filter“ – „Weichzeichner“ – „Gaußscher Weichzeichner“ öffnen wir die Auswahl. Je nach Schriftgröße passen wir den „Weichzeichenradius“ an. In meinem Beispiel wähle ich einen Radius (X/Y) von „20“. Je größer der Radius, umso größer wird später der Schatten. Das Fenster bestätigen wir mit „OK“.
Nun vergrößern wir die eben erstellte Schrift mit dem „Gaußschen Weichzeichner“. Unter „Filter“ – „Weichzeichner“ – „Gaußscher Weichzeichner“ öffnen wir die Auswahl. Je nach Schriftgröße passen wir den „Weichzeichenradius“ an. In meinem Beispiel wähle ich einen Radius (X/Y) von „20“. Je größer der Radius, umso größer wird später der Schatten. Das Fenster bestätigen wir mit „OK“.
Schritt 6: Den Leuchtschatten verschieben
Da der Schatten hinter der Schrift erscheinen soll, schieben wir nun die Ebene unter die Schriftebene. Alternativ können wir die Ebene „outer-glow“ anklicken (markieren) und mittels der Pfeiltasten im unteren Fensterbereich des Fensters „Ebenen …“ eine Ebene nach unten verschieben.
Fertig ist der Leuchtschatten, wie er bereits oben abgebildet ist.
Alternativ:
![]() Wenn wir die eigentliche Schrift zum Beispiel in schwarz einfärben, erhalten wir diesen Effekt.
Wenn wir die eigentliche Schrift zum Beispiel in schwarz einfärben, erhalten wir diesen Effekt.