Zugegeben, es gibt eine große Menge an Tools, mit denen man die Backlinks einer Domain ermitteln kann, doch keines konnte die Summe des PR ermitteln. Aus diesem Grund habe ich dieses kleine Tool geschrieben, das ich heute zum freien Download anbiete.
Warum PR-SUM?
Um den (ideellen) Wert einer (beispielsweise Expired Domain) Domain zu ermitteln, ist man auf Daten von Majestics oder MOZ angewiesen. Diese Dienste, zum Teil kostenpflichtig, schicken Spider durch das Netz und ermitteln so Links, die von einer Domain abgehen. Gleichzeitig lassen sich so für eine Domain ermitteln, welche Links auf eine Domain zeigen. Und gute Links, die auf eine Domain zeigen, machen eine Domain für die Übernahme interessant.

Doch nicht jeder Link ist ein guter Link. Wir wollen keine Links von Spam-Seiten. Und viele Menschen sind nach wie vor der Meinung, dass nur ein hoher PageRank einer Domain, von der der Links kommt, auch gut für die Ziel-Domain ist. Inzwischen hat Google bekanntgegeben, dass der „öffentliche“ PageRank nicht mehr aktualisiert ist. Dies bedeutet also, dass der PR, der angezeigt ist, inzwischen veraltet ist. Dennoch kann die Summe des PR als Vergleich herangezogen werden. Einfach aufgrund der These, dass sich der PR von vielen Seiten im Laufe der Zeit nicht so stark verändern wird bzw. verändert hat.
Wenn also eine Seite ein PR_SUM von 100 hat, eine andere Seite ein PR_SUM von 90 und eine Seite ein PR_SUM von 5 – was bedeutet das? Nun, der PR_SUM 100 und PR_SUM 90 kann man als gleichwertig ansehen. Daraus lassen sich keine Schlüsse ziehen. Hier muss eine manuelle Analyse der Links erfolgen. Einfacher ist die Unterscheidung zwischen PR_SUM 100 und PR_SUM 5. Hier würde ich die Domain mit PR_SUM 100 bevorzugen, WENN ALLE anderen Werte ähnlich sind. Allerdings kann man im Umkehrschluss NICHT sagen, dass die Domain mit PR_SUM 5 schlecht ist.
Es handelt sich einfach um einen weiteren Faktor, den man bei einer Domainbewertung mit einbeziehen kann.
Wie wird der PR_SUM berechnet?
Zuerst bezieht das Tool alle Links, die über die kostenlose Schnittstelle von Mozscape API zur Verfügung gestellt werden. Dann werden die doppelten Links von einer Domain herausgefiltert. Es bleibt nur ein Link pro Domain übrig (der mit dem höchsten PR). Im Anschluss wird die Summe der verbleibenden Links summiert.
Installation der Anwendung
Bei der Anwendung handelt es sich um eine Windows .NET-Anwendung. Es muss zwingend das .NET-Framework 4.5 auf dem Rechner vorhanden sein. Die Anwendung besteht aus einer Exe und einem Ini-File. Dieses Ini-File muss im gleichen Ordner wie die Exe verbleiben. Bitte nun das File „config.ini“ mit einem einfachen Texteditor (Notepad) öffnen. Im oberen Abschnitt unter Einstellung sehen wir nun die Zeilen „strAccessID=“ und „strPrivateKey=“ . Dahinter müssen nun die persönlichen MOZ-API-Daten eingegeben werden. Hierzu ist eine kostenlose Anmeldung bei MOZ notwendig. Geht dazu auf folgende Seite: https://moz.com/products/api/keys
Nach der Anmeldung seht Ihr bei MOZ diese Werte. Kopiert sie an die entsprechende Stelle in die Config.
Schritt 2: PR-Proxies erstellen
Die Anwendung ermittelt über ein PHP-Skript den PR. Im gleichnamigen Ordner findet Ihr die zwei Files „check_pr.php“ und „PRclass.php“. Kopiert diese Files auf Webspace Eurer Wahl (und Zugriffsmöglichkeiten). Der Zugriff auf die Schnittstelle von Google wird über diesen Webaufruf erfolgen. Somit fungiert das Web als Proxy. Da die Google-Schnittstelle nur eine bestimmte Anzahl von Abfragen zulässt, macht es Sinn, das Skript auf mehreren verschiedenen Hosts (unterschiedliche IPs) zu installieren und jede Installation in der Config.ini einzutragen. Das Skript arbeitet so nacheinander bei der Abfrage alle eingetragenen Pfade ab und verteilt somit die „Last“ auf die unterschiedlichen Hosts. Ich selbst habe die beiden PHP-Dateien jeweils in einem eigenen Unterverzeichnis auf drei verschiedenen Hosts installiert. Meine Config sieht an dieser Stelle ungefähr so aus:
[PHPHOSTS] 1=http://mein_host_1.de/dsj43rd/check_pr.php 2=http://mein_host_2.de/dHAgs6sj43rd/check_pr.php 3=http://mein_host_3.de/dsjK36bsd43rd/check_pr.php
Jeder Host wird mit einer Laufnummer (1..n) gekennzeichnet. Dann folgt der komplette Pfad zum PHP-Skript. Wie Ihr sehen könnt, habe ich das Skript in einem kryptischen Unterverzeichnis angelegt. Dies soll einfach verhindern, dass ein Crawler zufällig auf das Skript stößt (kann man machen, muss man aber nicht).
Schritt 3: Testen der Anwendung
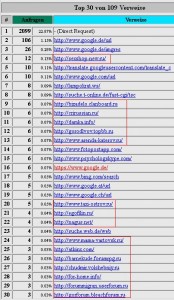
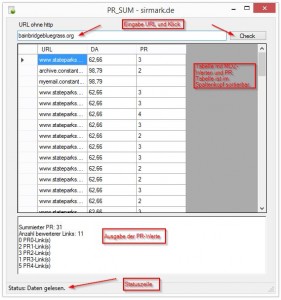
Mit einem Klick auf die Exe sollte sich das Tool öffnen. In der oberen Box wird die Domain (ohne http) eingegeben. Nach einem Klick auf Check (oder Return) beginnt die Abfrage der MOZ-API; jeweils in 50´er Blöcken. Wenn alle Daten abgefragt sind, berechnet das Tool die Daten und gibt Die Summierungen unter der Tabelle aus.
Tipps für den Umgang
Sämtliche Daten sind über die Windows-Zwischenablage kopierbar. Die Tabelle ist zudem noch mit einem Klick in den Spaltenköpfen sortierbar.
Nun folgt ENDLICH der Download-Link:
Download PR_SUM