Im Artikel „WordPress mit Cache beschleunigen: Plugin Quick Cache“ haben wir einen Cache mit Hilfe des Plugin „Quick Cache“ eingerichtet. Nun möchten wir wissen, ob der Cache arbeitet und vor allem, welchen Geschwindigkeitsvorteil er liefert.
Arbeitet der Cache?
Diese Frage ist schnell durch den Blick in den HTML-Code beantwortet. Allerdings sollte man es nicht versäumen, sich aus dem Dashboard auszuloggen, da das Plugin nur unangemeldete Benutzer mit Cache-Daten versorgt (was durchdacht und sinnvoll ist).
Ein Blick in den Quellcode sollte am Ende ungefähr folgende Zeilen zeigen:
</body> </html> <!-- This Quick Cache file was built for ( www.sirmark.de/ ) in 0.50232 seconds, on Jul 30th, 2011 at 10:27 am UTC. --> <!-- This Quick Cache file will automatically expire ( and be re-built automatically ) on Jul 31st, 2011 at 10:27 am UTC -->
Diese Zeilen hängt das Cache-Plugin automatisch an den Code und zeigt neben einiger Werbung für sich selbst auch einige Parameter an.
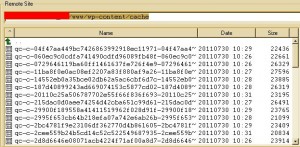
 Weiter kann man den Cache in Aktion sehen, indem man sich das Verzeichnis „cache“ unter „htdocs/wp-content/“ anschaut. Hier speichert das Plugin die Daten, die es ausliefert. Dieses Verzeichnis sollte sich nun stetig füllen. Wer will, kann gerne eine dieser Dateien einmal lokal kopieren und den Dateinamen um „.html“ erweitern. Im Browser geöffnet zeigt der Browser nun eine Seite unseres WordPress-Blogs.
Weiter kann man den Cache in Aktion sehen, indem man sich das Verzeichnis „cache“ unter „htdocs/wp-content/“ anschaut. Hier speichert das Plugin die Daten, die es ausliefert. Dieses Verzeichnis sollte sich nun stetig füllen. Wer will, kann gerne eine dieser Dateien einmal lokal kopieren und den Dateinamen um „.html“ erweitern. Im Browser geöffnet zeigt der Browser nun eine Seite unseres WordPress-Blogs.
Nachteile des Quick Cache: WP-PDA
Größtes Manko für mich ist, dass es zu Problemen im Zusammenspiel mit dem WordPress Plugin WP-PDA kommt. Je nach dem, welcher Browser eine bestimmte Seite aufruft, sorgt dieser Browser auch für den Cache. Die Browserweiche greift hier nicht mehr. Somit ist abzuwägen: Geschwindigkeitsvorteile durch einen Cache oder Code-Optimierung für mobile Benutzer? Ich habe mich aktuell für den Cache entschieden und das Plugin WP-PDA deaktiviert.
Was bringt der Cache? Ist der Performance-Gewinn zu spüren?
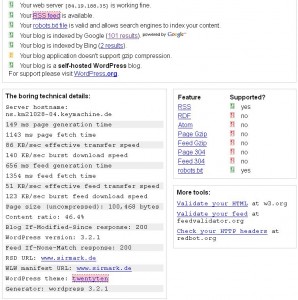
 Ohne Stoppuhr fällt bereits auf, dass die Seiten schneller aufgebaut sind. Alle Seiten, die aus dem Cache ausgeliefert werden, müssen nicht mehr mühsam generiert werden. Auch der Datenbankserver wird davon begeistert sein. Und wir? Es ist Zeit für einen weiteren Geschwindigkeitstest. Wir starten den Test unter „ismyblogworking.org“ erneut. Sofort fällt ins Auge, dass die Einschätzung „slow“ fehlt. Der Seitenaufbau von 1,82 Sekunden ist auf „1,14 Sekunden“ gefallen. Auch wenn dies ein sehr akzeptabler Wert ist, findet er vielleicht nicht die Wertschätzung, die ihm gebührt. Wenn man allerdings bedenkt, dass in dieser Zeitangabe auch die unveränderte Übertragung inbegriffen ist, zeigt dies, wie gut der Wert sich verbessert hat.
Ohne Stoppuhr fällt bereits auf, dass die Seiten schneller aufgebaut sind. Alle Seiten, die aus dem Cache ausgeliefert werden, müssen nicht mehr mühsam generiert werden. Auch der Datenbankserver wird davon begeistert sein. Und wir? Es ist Zeit für einen weiteren Geschwindigkeitstest. Wir starten den Test unter „ismyblogworking.org“ erneut. Sofort fällt ins Auge, dass die Einschätzung „slow“ fehlt. Der Seitenaufbau von 1,82 Sekunden ist auf „1,14 Sekunden“ gefallen. Auch wenn dies ein sehr akzeptabler Wert ist, findet er vielleicht nicht die Wertschätzung, die ihm gebührt. Wenn man allerdings bedenkt, dass in dieser Zeitangabe auch die unveränderte Übertragung inbegriffen ist, zeigt dies, wie gut der Wert sich verbessert hat.
Noch deutlicher wird es, wenn man die „page generation time“ vergleicht, also die Zeit, die zum Erstellen der Seite benötigt wurde. Wir starteten mit 523 Millisekunden ohne Cache. Neuer Wert: 149 Millisekunden.
Sind die Werte noch zu verbessern?
Mit den oben genannten Einstellungen wurde lediglich die Erstellzeit der Seite sowie die CPU-Belastung und Auslastung des Webservers minimiert. Eine schon sehr beachtliche Leistung. Nun können noch die Daten, die übertragen werden, minimiert werden.
Über die Möglichkeit, die Datenmenge per Gzip zu verringen, berichte ich später.