Nicht nur Google legt großen Wert auf die Geschwindigkeiten von Websites. Auch der Leser selbst bricht schnell einen Besuch einer Seite ab, wenn diese sich nicht oder nur zögerlich aufbaut. Der neue Online-Dienst Web Speed Service oder das Engagement von Google in Form eines eigenen Apache-Modul „mod_pagespeed“ zeigt deutlich, welchen Wert der Suchmaschinenriese dem Parameter Geschwindigkeit zumisst.
Lange Zeit war es unabdingbar, eine Website so schlank als möglich zu halten, denn zu Modem- oder ISDN-Zeiten zählte jedes Bit, das sich über die Telefonleitung quetschte. Dank Breitband galt plötzlich „Big is beautyful“. Als gäbe es kein GPRS/UMTS oder Besucher ohne Breitbandanschluss verteilten die Webserver megabyteweise ihre Daten unter die Besucher. Und erst langsam machen sich – nicht ohne den Zwang von Google – die Webmaster wieder Gedanken, wie man eine funktionale Seite und Geschwindigkeit in ein akzeptables Verhältnis bekommt.
So gilt es
- den zu übertragenden Code zu minimieren
- die Datenbankabfragen zu minimieren und optimieren
- Elemente nutzerspezifisch asynchron nachzuladen
Eine Möglichkeit, eine Seite schneller aufzubauen, ist diese schon Vorgefertigt dem Benutzer zu präsentieren. Wenn eine Seite einmal generiert, also viel Codeteile zusammengefügt und mit mehreren Datenbankabfragen angereichert wurde, stellt sich die Frage, warum dieser Code nicht auch anderen Benutzern zugänglich gemacht werden sollte. Das Caching, also das Speichern fertiger Seiten und Ausliefern des fertigen Codes an andere Benutzer, ist eine einfache und effektive Methode, den eigenen Server zu entlasten und spürbare Effekte im Seitenaufbau zu generieren.
Wann macht Caching Sinn?
Sinn macht ein Cache nahezu immer. Selbst bei schnelllebigen Seiten wie beispielsweise bei ebay.de macht ein Cache Sinn. Dort ändert sich eine Seite zwar sekündlich (in sofern macht das Speichern der Seite keinen Sinn), doch komplexe Datenbankabfragen werden mit Sicherheit auch von den Ebay-Servern gecached. Wenn wir nun ein Content-Management-System (CMS) oder einen Blog auf WordPress-Basis nehmen: Wie oft ändert sich dort der Seitenaufbau?
Analysieren wir den sirmark.de-Blog
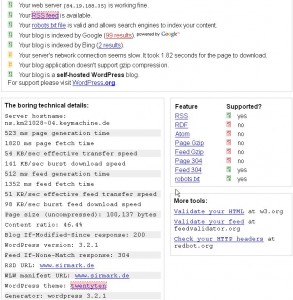
 Über die Seite ismylogworking.org können wir schnell einige Informationen über unseren Blog erfahren. So erfahren wir beispielsweise, dass ein Testaufruf (siehe Bild) 1,82 Sekunden dauerte, was die Seite als „slow“, also langsam, wertete.
Über die Seite ismylogworking.org können wir schnell einige Informationen über unseren Blog erfahren. So erfahren wir beispielsweise, dass ein Testaufruf (siehe Bild) 1,82 Sekunden dauerte, was die Seite als „slow“, also langsam, wertete.
Dass ein Blog eine Webseite ist, die sich optimal zum Cachen eignet, liegt auf der Hand. Pro Tag kommt vielleicht ein Artikel hinzu, oftmals tagelang kein einziger. Plugins, die unter einem Cache leiden, sind nur wenige vorhanden. So können die Anzeigewerte der Plugins „Ähnliche Artikel“ und „Meistgelesene Artikel“ eventuell leicht falsche Werte durch eine gecachte, als letztlich veraltete Seite, anzeigen, doch dieser Nachteil ist zu verschmerzen. Wer seine Leser per Onlineumfrage abstimmen lässt (Voting WP Polls), kann hier schon eher auf Probleme stoßen. Doch auch hier kann durch eine kürzere „Cache-Lifetime“, also die Zeit, in der eine gespeicherte Seite gültig ist, entgegengewirkt werden.
Anforderungen an einen WordPress-Cache
Nach langem Suchen, experimentieren und auch nach ausgiebiger Recherche habe ich mich für Quick Cache (“A WP Super Cache Alternative”) entschieden. Neben vielen Einstellmöglichkeiten hat mich begeistert, dass man zwar viel Einstellen kann, es aber nicht muss. Die Installation ist einfach und man kommt schnell zum gewünschten Ergebnis.
Installation von Quick Cache (“A WP Super Cache Alternative”)
 Die Installation ist einfach. Über das Dashboard kann das Plugin “Quick Cache” einfach installiert werden. Leider ist dann noch ein wenig Handarbeit angesagt. So führt einem das Plugin zu den Stellen, an denen noch Handarbeit notwendig ist.
Die Installation ist einfach. Über das Dashboard kann das Plugin “Quick Cache” einfach installiert werden. Leider ist dann noch ein wenig Handarbeit angesagt. So führt einem das Plugin zu den Stellen, an denen noch Handarbeit notwendig ist.
Zuerst muss ein Verzeichnis „cache“ im Verzeichnis „htdocs/wp-content/“ erstellt und mit den Rechten „chmod 777“ versehen werden. Auch muss die Datei „config.php“ mindestens die Rechte „755“ aufweisen.
Optimale Einstellungen des WordPress-Plugin „Quick Cache“
 Beim ersten Start des Dashboards nach der Plugin-Installation von Quick Cache fällt die Möglichkeit rechts oben auf, den Cache zu leeren. Im Moment müssen wir hiervon noch keinen Gebrauch machen. Es gilt ja eher, den Cache zu füllen. Auch im laufenden Betrieb muss man in den seltensten fällen den Cache manuell leeren.
Beim ersten Start des Dashboards nach der Plugin-Installation von Quick Cache fällt die Möglichkeit rechts oben auf, den Cache zu leeren. Im Moment müssen wir hiervon noch keinen Gebrauch machen. Es gilt ja eher, den Cache zu füllen. Auch im laufenden Betrieb muss man in den seltensten fällen den Cache manuell leeren.
Quick Cache On/Off
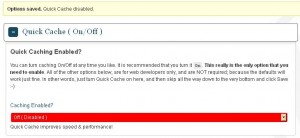
 In den Einstellungen des Plugin „Quick Cache“ ist ein Augenmerk auf den Schalter „Quick Cache On/Off“ zu richten. Ohne manuelles Einschalten bleibt der Cache außer Betrieb. Doch zuerst sollte man sich mit den weiteren Einstellmöglichkeiten ein wenig vertraut machen.
In den Einstellungen des Plugin „Quick Cache“ ist ein Augenmerk auf den Schalter „Quick Cache On/Off“ zu richten. Ohne manuelles Einschalten bleibt der Cache außer Betrieb. Doch zuerst sollte man sich mit den weiteren Einstellmöglichkeiten ein wenig vertraut machen.
Cache Expiration Time
 Unter der Option „Cache Expiration Time“ ist die Zeit einzugeben, wie lange eine Seite im Cache gespeichert sein darf (Cache-Lifetime), bis die Seite neu generiert wird. Per Standard ist hier eine Stunde vorgesehen. Welcher Wert hier der richtige ist, muss jeder Webmaster für sich selbst entscheiden. Unter Anbetracht der Tatsache, dass der Cache beim Neueinstellen eines Dokumentes sowieso verworfen wird, könnten hier auch Tage oder Wochen eingestellt werden (es sei denn, man hat auf seiner Tage einen Newsticker oder ähnliches). Eine Stunde (3600 Sekunden) ist ok. Ein Tag je nach Webseite auch.
Unter der Option „Cache Expiration Time“ ist die Zeit einzugeben, wie lange eine Seite im Cache gespeichert sein darf (Cache-Lifetime), bis die Seite neu generiert wird. Per Standard ist hier eine Stunde vorgesehen. Welcher Wert hier der richtige ist, muss jeder Webmaster für sich selbst entscheiden. Unter Anbetracht der Tatsache, dass der Cache beim Neueinstellen eines Dokumentes sowieso verworfen wird, könnten hier auch Tage oder Wochen eingestellt werden (es sei denn, man hat auf seiner Tage einen Newsticker oder ähnliches). Eine Stunde (3600 Sekunden) ist ok. Ein Tag je nach Webseite auch.
Sitemap Auto-Caching
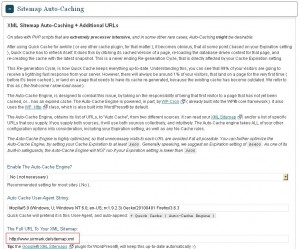
 Das Cache-Plugin optimiert die XML-Sitemap-Abfrage. Da ich trotz der Frage nach Sinn und Unsinn einer Sitemap das Plugin installiert habe, genügt hier die Eingabe der URL zur Sitemap. Hier zeigt sich, dass es sinnvoller ist, eine Sitemap zu gegebenen Anlass zu generieren und speichern (also auch eine Art Cache), als sie per Plugin jedes Mal neu generieren lassen, wenn die Sitemap von einem Suchmaschinen-Spider angefordert wird.
Das Cache-Plugin optimiert die XML-Sitemap-Abfrage. Da ich trotz der Frage nach Sinn und Unsinn einer Sitemap das Plugin installiert habe, genügt hier die Eingabe der URL zur Sitemap. Hier zeigt sich, dass es sinnvoller ist, eine Sitemap zu gegebenen Anlass zu generieren und speichern (also auch eine Art Cache), als sie per Plugin jedes Mal neu generieren lassen, wenn die Sitemap von einem Suchmaschinen-Spider angefordert wird.
Cache-Daten speichern
 Dies war es schon. Wenn alle Einstellungen getätigt wurden, sollten die Änderungen gespeichert und der Cache aktiviert werden.
Dies war es schon. Wenn alle Einstellungen getätigt wurden, sollten die Änderungen gespeichert und der Cache aktiviert werden.
Wie der Cache arbeitet und wie groß die Geschwindigkeitsvorteile des Caches sind, darüber berichte ich im Artikel „Quick Cache – Page Speed nachgemessen„.