WordPress bietet selbst in der aktuellen Version immer noch nicht die Möglichkeit, mehrdimensionale Kategorien anzulegen. Unter mehrdimensionale Kategorien versteht am übergeordnete Kategorien, die dann Kinder-Kategorien (Childs) unter sich gruppieren. WordPress legt die Kategorien alle in einer Ebene in der Tabelle wp_terms in einer Ebene ab. Gerade beim Umstieg von anderen Content-Management-Systemen (CMS) wie Drupal oder Typo3 wird man auf diese Möglichkeit nicht verzichten möchten.
Um mehrdimensionale Kategorien auch in WordPress zu erzeugen, bedient man sich am Einfachsten durch das Plugin „Folding Category List“. Dieses Plugin gibt Ihnen die Möglichkeit, solche mehrdimensionale Kategorien anzulegen.
 Installieren Sie zuerst das Plugin und aktivieren es. Gehen Sie danach unter EINSTELLUNGEN/FoCaL auf die Einstellungen des Plugins. Leider ist das Plugin nur auf Englisch zu haben. Diese Einstellungen müssen Sie jedoch nur einmal vornehmen. Passen Sie die „Individual Widgets“ sowie die SEO-Einstellungen individuell an.
Installieren Sie zuerst das Plugin und aktivieren es. Gehen Sie danach unter EINSTELLUNGEN/FoCaL auf die Einstellungen des Plugins. Leider ist das Plugin nur auf Englisch zu haben. Diese Einstellungen müssen Sie jedoch nur einmal vornehmen. Passen Sie die „Individual Widgets“ sowie die SEO-Einstellungen individuell an.
Überprüfen Sie danach Ihr Design. Entfernen Sie zu erst das Kategorien-Widget Ihres bisherigen Designs. Das Plugin „Folding Category List“ bringt Ihnen ein eigenes Widget namens „FoCaL“ mit. Binden Sie dieses einfach durch anklicken mit der linken Maustaste und ziehen in Ihren Sidebar-Bereich ein. Lassen Sie das Widget durch loslassen der Maus „fallen“. Sie haben dann die Möglichkeit, durch anklicken („festheben“) und verschieben des Widgets, dieses in der Anzeigenreihenfolge zu verschieben.
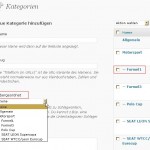
 Nun überprüfen Sie die Kategorien bzw. legen neue an. Klicken Sie unter „Artikel“ auf „Kategorien“. Die werden sehen, dass es unterhalb der „Slug“-Textbox, die zur URL-Variante der Kategorien-Anzeige notwendig ist, eine Drop-Down-Box „Übergeordnet“ gibt. Wählen Sie nun eine Unterkategorie mit dem Link „Bearbeiten“ oder legen diese neu an. Wichtig ist, dass des die übergeordnete Kategorie bereits gibt (ansonsten wie gewohnt ohne eine Auswahl in der DropDown-Box „Übergeordnet“ anlegen). Geben Sie Ihrer Unterkategorie eine übergeordnete Kategorie mit.
Nun überprüfen Sie die Kategorien bzw. legen neue an. Klicken Sie unter „Artikel“ auf „Kategorien“. Die werden sehen, dass es unterhalb der „Slug“-Textbox, die zur URL-Variante der Kategorien-Anzeige notwendig ist, eine Drop-Down-Box „Übergeordnet“ gibt. Wählen Sie nun eine Unterkategorie mit dem Link „Bearbeiten“ oder legen diese neu an. Wichtig ist, dass des die übergeordnete Kategorie bereits gibt (ansonsten wie gewohnt ohne eine Auswahl in der DropDown-Box „Übergeordnet“ anlegen). Geben Sie Ihrer Unterkategorie eine übergeordnete Kategorie mit.
Übergeordnete Kategorien müssen sie nicht explizit kennzeichnen. Per Default trägt jede Kategorie den Wert „keine“ im Feld „übergeordnet“.
Prüfen Sie nun, nachdem Sie drei oder vier Werte angepasst haben, das Ergebnis. Erscheint nun auf Ihrer Startseite die Hauptkategorie(n)? Wenn nein, prüfen Sie zuerst, ob Sie bereits Artikel in den entsprechenden Kategorien haben. WordPress zeigt nämlich per Standard keine leere Kategorien an.
Prüfen Sie danach noch mal unter „Einstellungen“ „FoCaL“ die Einstellungen. Hier können Sie zum Beispiel definieren, ob auch leere Kategorien angezeigt werden sollen. Ebenfalls beachten sollten Sie die „Global Settings“. Das Plugin „Folding Category List“ optimiert die Abfrage durch einen eigenen Cache. Diesen Cache sollten Sie unbedingt aktiviert lassen, da Sie dadurch einen Geschwindigkeitsvorteil haben. Überlegen sollten Sie sich, ob Sie die Checkbox im „Auto Rebuild Cache“ aktiviert lassen. Bei jeder Änderung an einem Artikel erstellt FoCaL den Cache für die Kategorien erneut. Da sich die Kategorien nur selten ändern, sollte diese Option meines Erachtens deaktiviert werden (Steigerung der Geschwindigkeit). Sie müssen nur daran denken, dass Sie den Cache neu erstellen (Button „Rebuild Cache“ unter dem Punkt „Enable Cache“ klicken), wenn sich Ihre Kategorien geändert haben. Ansonsten verweigert Ihnen FoCaL die Anzeige der neuen Kategorie.

