 Hintergründe kann der Webdesigner nie genug haben. Zum aktuellen Thema den passenden Hintergrund – dies ist ein Wunsch, der eigentlich nie in Erfüllung geht. Der Webdesigner wird also ständig auf der Suche nach dem passenden Hintergrund sein – was liegt da näher, als sich seinen Hintergrund schnell selbst zu erstellen?
Hintergründe kann der Webdesigner nie genug haben. Zum aktuellen Thema den passenden Hintergrund – dies ist ein Wunsch, der eigentlich nie in Erfüllung geht. Der Webdesigner wird also ständig auf der Suche nach dem passenden Hintergrund sein – was liegt da näher, als sich seinen Hintergrund schnell selbst zu erstellen?
Thema Retro – der passende Hintergrund
Jeder kennt diesen Hintergrund. Er ist ein Klassiker und nicht umsonst wird er als „Retro“ bezeichnet. Und heute möchten wir ihn selbst erstellen. Wir nutzen dazu die Open Source-Grafikanwendung Gimp, denn dieses freie Grafikprogramm bringt bereits alles mit, um diesen Hintergrund in wenigen Schritten selbst zu erstellen.
Schritt 1: Das Bild erstellen
 gimp-retro-hintergrund-bild-erstellen
gimp-retro-hintergrund-bild-erstellen
Im ersten Schritt erstellen wir ein neues Bild. Mittels „Datei“ – „Neu“ erhalten wir in Gimp den Auswahldialog zum erstellen eines neuen Bildes. Geben Sie dort die Größe Ihrer Wahl ein und drücken Sie „OK“. Wir erhalten nun ein leeres Fenster
Schritt 2: Die Farbauswahl
 gimp-retro-hintergrund-farbauswahl.jpg
gimp-retro-hintergrund-farbauswahl.jpg
Nun gilt es zwei Farben für den Retro-Look auszuwählen. Für dieses Beispiel verwenden wir unterschiedliche Rottöne. Hier ist je nach gewünschten Ergebnis ausprobieren angesagt.
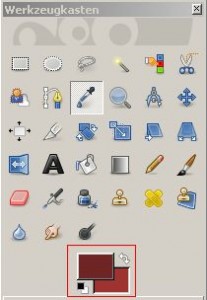
Wir klicken nun im Werkzeugkasten die Schaltfläche „Vordergrund- und Hintergrundfarben“ an. Wir erhalten ein Fenster, in dem wir die Farbe auf unterschiedlichste Weise auswählen können. Für dieses Beispiel wählen wir die HTML-Notation. Wir geben in der Textbox „HTML-Notation“ den Wert „6f2524“ ein und drücken „OK“.
gimp-retro-hintergrund-vordergrundfarbe.jpg
Nun klicken wir auf den kleinen „Wechselpfeil“ bei der Schaltfläche „Vorder- und Hintergrundfarbe“. Die Farben wechseln sich. Wir klicken auf die Farbe und geben jetzt für die Vordergrundfarbe „9d3431“ ein. Danach wechseln wir die Farben noch einmal durch einen Klick auf den Wechselpfeil, so dass der dunklere Farbton im Vordergrund liegt.
Schritt 3: Den Hintergrund füllen
Mittels des Werkzeuges „Füllen“ („Werkzeuge“ – „Malwerkzeuge“ – „Füllen“) wird nun der Hintergrund mit der dunkleren Farbe gefüllt. Klicken Sie einfach mit dem aktivierten Werkzeug auf den weißen Hintergrund.
Nun wechseln Sie die Farben durch einen erneuten Klick auf den Wechselpfeil, so dass der hellere Farbton zur Vordergrundfarbe wird.
Schritt 4: Der Filter „Linienexplosion“
 Bild linienexplosion
Bild linienexplosion
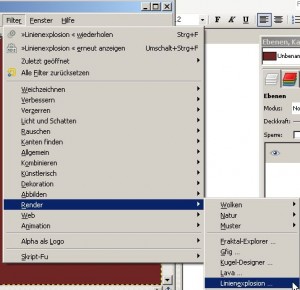
Unter „Filter“ – „Render“ finden Sie den Filter „Linienexplosion“. Wählen Sie diesen an. Für unser Beispiel habe ich folgende Werte verwendet: Linienanzahl „15“, Schärfe „6“, Radiusversatz „4“ und Zufälligkeit „25“. Auch hier gilt es, die besten Werte durch Ausprobieren zu ermitteln.
Der Filter zentriert den Punkt in der Mitte. Einen schönen Effekt erhält man, wenn man das Zentrum eher im unteren Drittel des Bildes hält. Hierfür einfach das Bild größer erstellen und mittels „Schneiden“ den gewünschten Ausschnitt festlegen.
Weitere Farben
Retro-Hintergrund: Rot-Weiß
 Einen sehr krassen Hintergrund, der an die bunten Lutschbonbons aus der Jugend erinnert, stellt diese Variante dar. Hier wurde einfach Vollrot (#ff0000) und Weiß als Farben für den Retrohintergrund gewählt.
Einen sehr krassen Hintergrund, der an die bunten Lutschbonbons aus der Jugend erinnert, stellt diese Variante dar. Hier wurde einfach Vollrot (#ff0000) und Weiß als Farben für den Retrohintergrund gewählt.
Retro-Hintergrund: Blau
 Für dieses Beispiel wurden die Farben #7290cb und #243a61 verwendet.
Für dieses Beispiel wurden die Farben #7290cb und #243a61 verwendet.
