Leider bietet WordPress von Haus aus keine Möglichkeiten, die meistgelesenen Artikel oder thematisch passende Artikel zu einem aufgerufenen Beitrag anzuzeigen. Beides sind jedoch nicht nur aus SEO-Sicht wünschenswerte Anzeigen (beides sorgt für eine positive interne Verlinkung), sondern bietet für den Leser einen echten Mehrwert. Gerade die thematisch passenden Artikel können einem Leser, der beispielsweise über eine Suchmaschine einen Artikel gefunden hat, noch weitere, vielleicht tiefergehende Informationen verschaffen.
In diesem Artikel möchten wir uns mit der Möglichkeit der „ähnlichen Artikel“ beschäftigen. Wer nur eine Box mit den „meistgelesenen Artikel“ möchte, dem sei der Artikel „WordPress Plugin: Popular Posts (Populärste oder meistgelesene Artikel)“ ans Herz gelegt. Es macht jedoch Sinn, beide Plugins zu installieren, da beide Plugins vom selben Autor stammen, gut miteinander harmonieren und beide auch eine spezielle Library benötigen, die man dann nur einmal installieren muss.
Auch hier stößt man bei der Suche nach einem geeigneten Plugin auf viele, vielleicht zu viele Plugins, so dass die Qual der Wahl groß ist. Ich habe mich für das Plugin „Similar Posts“ entschieden, da es einerseits gut mit dem vom gleichen Autor erstellen Plugin „Popular Posts“ harmoniert, andererseits ich mit den Plugins des Autors „Rob Marsh“ bereits sehr gute Erfahrungen gemacht habe. Und auch dieses Plugin hat mich nicht enttäuscht.
Installation des Plugin „Similar Posts“
Die Installation ist simpel. Entweder die Dateien von Similar Posts direkt downloaden und via FTP im Ordner „plugins“ kopieren, oder einfach den Installations-Wizzard von WordPress bemühen. Aber Achtung: Zur Installation gehört auch das Plugin „post-plugin Library“ des gleichen Autors. Dies muss mit installiert werden! Ich empfehle, die Library (Installation analog jedem anderen Plugins) zuerst zu installieren. Man erspart sich einige Fehlermeldungen …
Similar Posts auf Deutsch installieren
Ich habe aktuell keine deutsche Version dieses Plugins gefunden. Benötigt wird nur eine übersetzte „mo/po“-Datei. Bei Bedarf einfach weiter googlen. Ich erachte dies aber auch als nicht sehr notwendig. Viel wichtiger ist nämlich, dass das Plugin mit den Eigenschaften der Sprache umgehen kann. Und da hat der Autor neben Englisch auch Deutsch, Französisch, Italienisch und Spanisch berücksichtigt. So beinhaltet die Standard-Konfiguration bereits Stoppwörter und Stemmer, also Konstruktionen für den Aufbau der Wörter der jeweiligen Sprache. Das Plugin selbst prüft, in welcher Sprache WordPress installiert wurde und ordnet so die richtigen Stoppwörter zu.
Um es kurz zu machen: Das Plugin bringt schon von Haus aus alles Notwendige mit, um mit der Deutschen Sprache umzugehen. Der Benutzer muss hier nichts einstellen und sich keine Gedanken machen.
Konfiguration des Plugin „Similar Posts“
Auch die Konfiguration ist einfach, sofern man ein Theme in WordPress nutzt, das Widgets unterstützt und man die Anzeige in der Sidebar möchte. In diesem Fall navigiert man lediglich im Dashboard unter „Design/Widgets“ und zieht das Plugin „Similar Posts+“ in die Sidebar. Und siehe da, WordPress zeigt nun bei jedem Artikel fünf ähnliche Artikel an.
Weitere Einstellungen können selbstverständlich noch vorgenommen werden. Eine passende Überschrift, die Menge der angezeigten Artikel und weitere Dinge. Doch schon die Standardeinstellung dürfte die meisten Wünsche abdecken.
„Ähnliche Artikel/Beiträge“ unter dem Artikel oder Beitrag
Auch dieser Wunsch ist nicht schwierig zu erfüllen, jedoch nicht einfach per Drag & Drop erledigt. Denn hierfür muss die Theme angepasst werden. Je nach Wunsch betrifft es die Templates „single.php“ und/oder „page.php“. Diese im Template-Ordner abgelegten File sind um den PHP-Aufruf:
<? PHP similar_posts(); ?>
an der gewünschten Stelle zu erweitern. Eine komplette single.php mit den Änderungen (sowie einer Überschrift) ist untenstehend abgebildet.
Wie funktioniert Similar Posts?
Ich analysiere eigentlich jedes Plugin, nachdem ich es getestet habe. Wenn ich von einem Plugin begeistert bin (so wie von diesem), dann bin ich umso gespannter, wie der Autor ein Problem gemeistert hat. Gerade bei diesem Problem, nämlich sprachübergreifend ähnliche Artikel zuzuordnen, kommt man schnell an seine Grenzen. Anhand des Titels über SQL ähnliche Titel herauszusuchen, ist ein netter Ansatz. Doch man merkt schnell, dass dies nicht die ganze Lösung sein kann.
Rob Marsh, der Autor dieses WordPress-Plugins, bedient sich der Text-Rank-Analyse (TextRank: Bringing Order into Texts) von Rada Mihalcea und Paul Tarau vom Department of Computer Science, University of North Texas. Hier wird beschrieben, wie Texte analysiert und aufgrund dieser Analyse Texte verglichen werden. Einem ähnlichen Algorithmus bedienen wir uns fast tagtäglich: Über die Suchmaschine Google.
Singe.php (Speichern in UTF-8!)
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php
/* Run the loop to output the post.
* If you want to overload this in a child theme then include a file
* called loop-single.php and that will be used instead.
*/
get_template_part( 'loop', 'single' );?>
<br><strong>Diese Beiträge könnten Sie auch interessieren:</strong>
<?php similar_posts();
?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
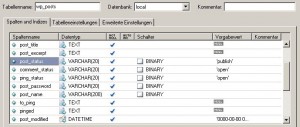
 In der Tabelle „wp_posts“ sind für gewöhnlich alle Artikel und Revisionen gespeichert. Diese Tabelle kann je nach gewähltem Präfix auch einen anderen Namen haben. Wir gehen hier von einer Standardkonfiguration aus. In der Tabelle finden wir eine Spalte „post_type“. In diesem trägt WordPress den Status eines jeden Datensatzes ein. Jeder Artikel taucht hier je nach Revisionsanzahl mehrfach auf. Es sollte nur ein Datensatz mit dem „post_type=’post’“ geben. Der Eintrag „revision“ deutet auf eine Vorversion des Artikels hin. Datensätze mit dem Feldwert „attachment“ sind Upload-Elemente eines bestimmten Artikels.
In der Tabelle „wp_posts“ sind für gewöhnlich alle Artikel und Revisionen gespeichert. Diese Tabelle kann je nach gewähltem Präfix auch einen anderen Namen haben. Wir gehen hier von einer Standardkonfiguration aus. In der Tabelle finden wir eine Spalte „post_type“. In diesem trägt WordPress den Status eines jeden Datensatzes ein. Jeder Artikel taucht hier je nach Revisionsanzahl mehrfach auf. Es sollte nur ein Datensatz mit dem „post_type=’post’“ geben. Der Eintrag „revision“ deutet auf eine Vorversion des Artikels hin. Datensätze mit dem Feldwert „attachment“ sind Upload-Elemente eines bestimmten Artikels. Gegebenenfalls möchte man aber nur die Revisionen eines Artikels löschen. Wenn die ID des Artikels bekannt ist, kann ein einfacher SELECT alle Datensätze erst einmal anzeigen
Gegebenenfalls möchte man aber nur die Revisionen eines Artikels löschen. Wenn die ID des Artikels bekannt ist, kann ein einfacher SELECT alle Datensätze erst einmal anzeigen