Für etwas Interaktivität auf einer Webseite zu sorgen, ist der vielfache Wunsch eines Webmasters. Kommentare sind die Möglichkeiten des „Mitmach-Internet“ der ersten Stunde. Doch aufgrund von Kommentar-Spam neigen viele Webmaster dazu, sich erst gar nicht mit der zeitaufwändigen Kommentar-Prüfung zu beschäftigen.
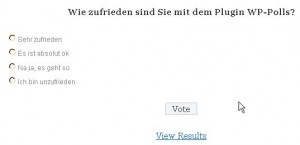
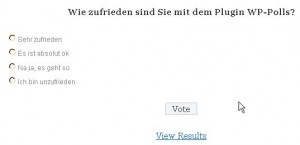
Weniger zeitaufwändig für den Webmaster sowie für den Leser sind Umfragen. Ein einfacher Klick auf eine Umfrage und schon hat man seine Meinung kundgetan. Für den WordPress-Leser eine feine Sache, sofern die Umfrage vom Ablauf einfach gehalten und die Umfrage an sich stimmig und treffend ist.
So signalisiert der Autor eines Blogs oder der Webmaster mit einer zielgerichteten Umfrage auf einem Artikel oder Seite, dass ihm die Meinung der Leser durchaus wichtig ist. Oftmals ist es sehr interessant, zu welcher Überzeugung die Leserschaft kommt.
Voraussetzung für eine erfolgreiche Umfrage ist in jedem Fall, dass die Frage passend und treffend zum Thema gestellt und die Antworten möglichst das gesamte Feld der Antworten abdeckt. Wenn dies beherzigt wird, steht einer erfolgreichen Umfrage nichts mehr im Wege.
Welches Plugin für die Umfrage unter WordPress?
Plugins für Umfragen gibt es unter WordPress zuhauf. Ich habe mich für „WP-Polls“ entschieden, da das Plugin ausgereift und in ständiger Weiterentwicklung ist. Ferner gibt es bereits eine fertige deutsche Sprachdatei.
Installation von WP-Polls
Die Installation des Plugins ist simpel. Das Plugin wird herunterladen, entpackt, und alle Daten mitsamt des Ordners „wp-polls“ im Ordner „wp-content/plugins/“ via FTP kopiert. Im Dashboard muss das Plugin nun aktiviert werden. Vor dieser Aktivierung auf Wunsch erst noch die deutsche Sprachdatei installieren.
WP-Polls auf Deutsch installieren
 Über den Link „Deutsche Sprachdatei für WP-Polls“ die beiden Sprachdateien „wp-polls-de_DE.mo“ und „wp-polls-de_DE.po“ herunterladen. Beide Dateien müssen im Hauptverzeichnis von „wp-polls“, also unter „/wp-content/plugins/wp-polls“ abgelegt werden. Erst dann sollte man WP-Polls aktivieren.
Über den Link „Deutsche Sprachdatei für WP-Polls“ die beiden Sprachdateien „wp-polls-de_DE.mo“ und „wp-polls-de_DE.po“ herunterladen. Beide Dateien müssen im Hauptverzeichnis von „wp-polls“, also unter „/wp-content/plugins/wp-polls“ abgelegt werden. Erst dann sollte man WP-Polls aktivieren.
Hinweis: Leider beeinflusst die deutsche Sprachdatei nur die Administration. Dies ist schon mal für den Webmaster eine große Erleichterung, denn die hauptsächliche Arbeit mit wp-polls erfolgt über dieses Menü. Leider ist die Anzeige des Plugins für den Benutzer noch in englischer Sprache. Die deutsche Sprachdatei behebt diese Sprachbarriere nicht. Allerdings sind es nur wenige Stellen, wo dies einen nur deutschsprachigen Leser vom Abstimmen abhalten kann.

Eine Umfrage erstellen
 Wenn WP-Polls erfolgreich installiert und aktiviert wurde, taucht in linken Rand des Dashboards der Punkt „Polls“. Über den Punkt „Add Poll“ kann eine neue Umfrage erstellt werden. Die Definition ist simpel und bedarf eigentlich keiner Erklärung. Sie können neben einer Mehrfachauswahl von Antworten auch einstellen, dass nur eine Antwort abgegeben werden soll.
Wenn WP-Polls erfolgreich installiert und aktiviert wurde, taucht in linken Rand des Dashboards der Punkt „Polls“. Über den Punkt „Add Poll“ kann eine neue Umfrage erstellt werden. Die Definition ist simpel und bedarf eigentlich keiner Erklärung. Sie können neben einer Mehrfachauswahl von Antworten auch einstellen, dass nur eine Antwort abgegeben werden soll.
Umfragen verwalten
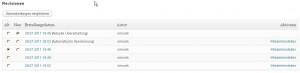
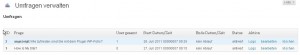
 Über den Punkt „Umfrage verwalten“ kann der Webmaster sich einen schnellen Überblick über seine Umfragen verschaffen. Alle wichtigen Daten sind hier übersichtlich aufgelistet. Auch wichtige Links wie „Logs“ (Detaillierte Informationen über die Abstimmung), „bearbeiten“ in „löschen“ finden sich hier.
Über den Punkt „Umfrage verwalten“ kann der Webmaster sich einen schnellen Überblick über seine Umfragen verschaffen. Alle wichtigen Daten sind hier übersichtlich aufgelistet. Auch wichtige Links wie „Logs“ (Detaillierte Informationen über die Abstimmung), „bearbeiten“ in „löschen“ finden sich hier.
Umfrage in der Sidebar anzeigen
Sie können eine Umfrag ein der Sidebar anzeigen. Dies hat den Vorteil, dass die Umfrage über alle Seiten und Artikel hinweg sichtbar ist. Hierfür wählen Sie im Dashboar den Punkt „Design“ an und wählen „Widgets“. Je nach gewähltem Template Ihrer WordPress-Installation können Sie nun das Widget „Polls“ in die Sidebar ziehen und kleinere administrative Dinge angeben.
HINWEIS: In den folgenden Beispielen verwende ich die Tilde „~“, um den Code für das installierte WP-Polls-Plugin unkenntlich zu machen (da sonst die Anzeige hier gleich übersetzt werden würde). Bitte einfach bei Übernahme des Codes in eine WordPress-Installation entfernen, also ein „[~poll_ …“ in „[poll_ …“ ersetzen.
Umfrage in einem Artikel (Seite) anzeigen
 Oftmals ist es sinnvoller, eine Umfrage direkt in einen Blog-Artikel zu integrieren. Wenn die Umfrage bereits erstellt wurde (siehe „Eine Umfrage erstellen“), können Sie im Artikel-Generator einfach die Zeilenfolge
Oftmals ist es sinnvoller, eine Umfrage direkt in einen Blog-Artikel zu integrieren. Wenn die Umfrage bereits erstellt wurde (siehe „Eine Umfrage erstellen“), können Sie im Artikel-Generator einfach die Zeilenfolge
[~poll id=”1”~]
Eingeben, wobei die „1“ mit der richtigen ID der Umfrage ersetzt wird. Wenn WordPress die Seite anzeigt, erscheint anstelle dieses Platzhalters die Umfrage. Für viele Benutzer ist es jedoch einfacher, auf das neu hinzugefügte Icon (siehe Bild) zu klicken, das sich nun in der Artikel-Erfassungsmaske befindet.
Nach einem Klick müssen Sie die ID Ihrer Umfrage eingeben. Danach generiert ein Skript genau den oben beschriebenen Code an der Stelle im Text, an der sich Ihr Cursor befindet.
Zufällige Umfrage anzeigen
Zufällige Umfragen werden wie eine spezielle Umfrage in der Sidebar oder im/unter einem Artikel definiert. Als ID wird jedoch „-1“ angegeben. Der Code für die Einbindung lautet dann wie folgt:
[~poll_id=“-1“~]
Nur die Ergebnisse einer Umfrage anzeigen
 Ist eine Umfrage beendet und man möchte nur noch die Ergebnisse der Umfrage anzeigen, muss der aufrufende Code nur leicht verändert werden. Es genügt, den Tag type=“result“ hinzuzufügen. Der komplette Code lautet dann wie folgt:
Ist eine Umfrage beendet und man möchte nur noch die Ergebnisse der Umfrage anzeigen, muss der aufrufende Code nur leicht verändert werden. Es genügt, den Tag type=“result“ hinzuzufügen. Der komplette Code lautet dann wie folgt:
[~poll_id=“1“ type=“result“~]
Spam in der Umfrage (Umfragespam)
Auch dieses Plugin ist vor Spam nicht geschützt. Allerdings hält sich das Spam-Problem durchaus in Grenzen, denn es kann über dieses Plugin kein sinnfreier Pillen-Kommentar oder Links auf Casino-Seiten generiert werden. Jedoch kann eine Umfrage durchaus durch mehrmalige Abstimmung manipuliert werden. WP-Polls versucht dies durch die Speicherung der IP-Adresse in soweit verhindern, dass dann für den Leser keine weitere Abstimmung mehr möglich ist. Doch dies ist für einen gewieften Mogler (Cheater) natürlich keine wirkliche Hürde.
Archiv für Umfragen: Umfrage-Archivseite erstellen
Es kann sinnvoll sein, eine Archivseite über alle Umfragen zu erstellen. So kann sich der Webmaster und die Leser schnell einen Überblick über die Antworten verschaffen. Hierfür legen wir unter WordPress eine neue Seite an und tragen als Inhalt (Content) ein einzige Zeile ein:
[~page_polls~]
Abschließende Bewertung des WordPress-Plugin wp-polls
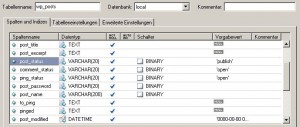
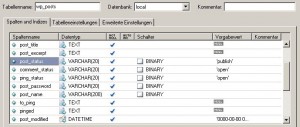
 Wer eine Umfrage in seinem Blog integrieren möchte, ist mit diesem Plugin sehr gut bedient. Aktuell kenne ich kein besseres Abstimmungs-Plugin für WordPress. Da ich fremde Plugins allerdings auch immer im Hinsicht auf die Performance prüfe und einen kritischen Blick auf Code und Datenbank werfe, habe ich bei diesem Plugin meine Zweifel. Der Code ist relativ fehlerfrei, auch wenn ich einiges so nicht gelöst habe. Handwerkliche Fehler sind auf jeden Fall im Datenbankdesign vorhanden. So legt der Autor beispielsweise das Feld zur Speicherung der IP-Adresse als ein varchar(100)-Feld an. Vom unnötigen Speicherplatz einmal angesehen, muss das Skript bei dem Seitenaufruf eines Benutzers auch diese Tabelle dahingehend prüfen, ob bereits eine Abstimmung über die IP des Lesers vorliegt. Hier bremst das Varchar-Feld, eine Wandlung in ein Integer-Feld würde hier erhebliche Vorteile bringen.
Wer eine Umfrage in seinem Blog integrieren möchte, ist mit diesem Plugin sehr gut bedient. Aktuell kenne ich kein besseres Abstimmungs-Plugin für WordPress. Da ich fremde Plugins allerdings auch immer im Hinsicht auf die Performance prüfe und einen kritischen Blick auf Code und Datenbank werfe, habe ich bei diesem Plugin meine Zweifel. Der Code ist relativ fehlerfrei, auch wenn ich einiges so nicht gelöst habe. Handwerkliche Fehler sind auf jeden Fall im Datenbankdesign vorhanden. So legt der Autor beispielsweise das Feld zur Speicherung der IP-Adresse als ein varchar(100)-Feld an. Vom unnötigen Speicherplatz einmal angesehen, muss das Skript bei dem Seitenaufruf eines Benutzers auch diese Tabelle dahingehend prüfen, ob bereits eine Abstimmung über die IP des Lesers vorliegt. Hier bremst das Varchar-Feld, eine Wandlung in ein Integer-Feld würde hier erhebliche Vorteile bringen.
Es sind viele kleine Dinge, die mich davon abhalten, das Plugin „nur mal so“ einzusetzen. Wenn der Wunsch und Bedarf nach einer Abstimmung vorliegt, dann ist dieses Plugin die erste Wahl.
 Weiter kann man den Cache in Aktion sehen, indem man sich das Verzeichnis „cache“ unter „htdocs/wp-content/“ anschaut. Hier speichert das Plugin die Daten, die es ausliefert. Dieses Verzeichnis sollte sich nun stetig füllen. Wer will, kann gerne eine dieser Dateien einmal lokal kopieren und den Dateinamen um „.html“ erweitern. Im Browser geöffnet zeigt der Browser nun eine Seite unseres WordPress-Blogs.
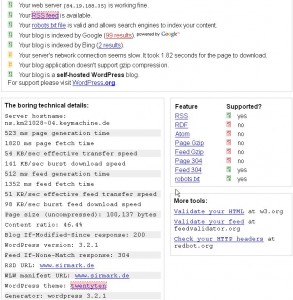
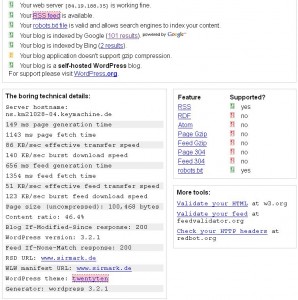
Weiter kann man den Cache in Aktion sehen, indem man sich das Verzeichnis „cache“ unter „htdocs/wp-content/“ anschaut. Hier speichert das Plugin die Daten, die es ausliefert. Dieses Verzeichnis sollte sich nun stetig füllen. Wer will, kann gerne eine dieser Dateien einmal lokal kopieren und den Dateinamen um „.html“ erweitern. Im Browser geöffnet zeigt der Browser nun eine Seite unseres WordPress-Blogs. Ohne Stoppuhr fällt bereits auf, dass die Seiten schneller aufgebaut sind. Alle Seiten, die aus dem Cache ausgeliefert werden, müssen nicht mehr mühsam generiert werden. Auch der Datenbankserver wird davon begeistert sein. Und wir? Es ist Zeit für einen weiteren Geschwindigkeitstest. Wir starten den Test unter „ismyblogworking.org“ erneut. Sofort fällt ins Auge, dass die Einschätzung „slow“ fehlt. Der Seitenaufbau von 1,82 Sekunden ist auf „1,14 Sekunden“ gefallen. Auch wenn dies ein sehr akzeptabler Wert ist, findet er vielleicht nicht die Wertschätzung, die ihm gebührt. Wenn man allerdings bedenkt, dass in dieser Zeitangabe auch die unveränderte Übertragung inbegriffen ist, zeigt dies, wie gut der Wert sich verbessert hat.
Ohne Stoppuhr fällt bereits auf, dass die Seiten schneller aufgebaut sind. Alle Seiten, die aus dem Cache ausgeliefert werden, müssen nicht mehr mühsam generiert werden. Auch der Datenbankserver wird davon begeistert sein. Und wir? Es ist Zeit für einen weiteren Geschwindigkeitstest. Wir starten den Test unter „ismyblogworking.org“ erneut. Sofort fällt ins Auge, dass die Einschätzung „slow“ fehlt. Der Seitenaufbau von 1,82 Sekunden ist auf „1,14 Sekunden“ gefallen. Auch wenn dies ein sehr akzeptabler Wert ist, findet er vielleicht nicht die Wertschätzung, die ihm gebührt. Wenn man allerdings bedenkt, dass in dieser Zeitangabe auch die unveränderte Übertragung inbegriffen ist, zeigt dies, wie gut der Wert sich verbessert hat.