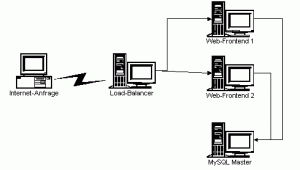
Wenn ein MySQL-Datenbankserver per Replikation einige Tage in Betrieb ist, häufigen sich die Binär-Logs im MySQL-Verzeichnis. Zur Erinnerung: Ein Master-MySQL-Server speichert in seinem Binär-Log alle Transaktionen, die seine eigene Datenbank verändern. Der oder die Slave-Server greifen auf dieses Binär-Log zu und replizieren so anhand dieser Historie ihre eigene Datenbank. Ein Löschprozess findet per Standard nicht statt.
![]() Auch wenn die Datenbank sehr klein ist, kann der Umfang der Binär-Logs einen stattlichen Umfang annehmen. Dies liegt weniger an der Größe der Datenbank – dies hat keinen primären Einfluss auf die Größe der Logfiles – sondern an der Anzahl der Insert und Updates, die eine Datenbank verändert haben. Jede einzelne Änderung findet sich im Binär-Log wieder. Wie wir in der Hardcopy hier sehen, schreibt der Beispiel-MySQL-Server seine Daten bereits in das 61. Logfile. Per Konsole erfahren wir, dass diese Logfiles bereits stolze 6,2 GB an Speicherplatz belegen, da in der mysql.cnf max_binlog_size = 100M definiert ist; also jedes Logfile wird etwas größer als 100 MB.
Auch wenn die Datenbank sehr klein ist, kann der Umfang der Binär-Logs einen stattlichen Umfang annehmen. Dies liegt weniger an der Größe der Datenbank – dies hat keinen primären Einfluss auf die Größe der Logfiles – sondern an der Anzahl der Insert und Updates, die eine Datenbank verändert haben. Jede einzelne Änderung findet sich im Binär-Log wieder. Wie wir in der Hardcopy hier sehen, schreibt der Beispiel-MySQL-Server seine Daten bereits in das 61. Logfile. Per Konsole erfahren wir, dass diese Logfiles bereits stolze 6,2 GB an Speicherplatz belegen, da in der mysql.cnf max_binlog_size = 100M definiert ist; also jedes Logfile wird etwas größer als 100 MB.
Manuelle Löschung der MySQL-Binär-Logs
Prinzipiell ist das Löschen der Binär-Logs jedezeit möglich. Die Datenbank muss nicht angehalten werden und auch die Konsistenz des Master-Datenbankservers ist durch das Löschen in keinster Weise gefährdet. Warum auch? Der Master-Datenbankserver schreibt einfach fleißig sein Logfile. Er selbst stützt sich nicht auf die Logfiles. Wohl aber die Slave-Server. Wenn wir also Logfiles auf dem Master löschen, die ein Slave noch nicht verarbeitet hat, droht eine Inkonsistenz der Replikation. Also müssen wir jeden Slave fragen, mit welchem Logfile er gerade beschäftigt ist. Das älteste Logfile, das JEDER Slave bereits vollständig abgearbeitet hat, ist demnach das neueste Logfile, das gelöscht werden darf.
Ermittlung des aktiven Replikation-Logfiles
Wir loggen uns also auf jedem Slave-Server über die MySQL-Konsole ein und fragen nach dem aktiven Logfile:
# mysql –u root –p
mysql > SHOW SLAVE STATUS G
Über den Befehl SHOW SLAVE STATUS erfahren wir, welches das aktuelle Master-Logfile (Master_Log_File) und das Relay_Master_Log_File ist. Auf unserem Beispiel-Server würde im Statusbricht „mysql-bin.000061“ auftauchen. Wenn alle Slaves aktuell am 61. Logfile arbeiten, können die 60 Logfiles davor also gelöscht werden.
Entfernung der MySQL-Binär-Logfiles
Der folgende Befehl löscht die Binär-Files unwiderruflich. Ängstliche Administratoren können gerne Sicherheitskopien der zu löschenden Logfiles anfertigen. Sollte man sich einmal bei dem folgenden Befehl „verhauen“ und eine Inkonsistenz der Replikation erreichen, dann ist dies nicht der Untergang des Abendlandes. Man fertigt dann eine aktuelle Sicherung der Datenbank auf dem Master an, installiert diese auf dem Slave und startet dort die Replikation zu diesem Zeitpunkt neu.
Da wir keine Angst haben, löschen wir also die Logfiles. Zu beachten gilt: Die Angabe der Logfile-Nummer im folgenden Befehl ist exklusive; es werden also nur Logfiles BIS ZU DIESEM gelöscht. Wir können in unserem Fall alle 60 Logfiles löschen. Der Befehl dafür lautet also:
PURGE BINARY LOGS TO `mysql-bin.000061`
Automatisierte Löschung der Binär-Logs
Bei der routinemäßigen Überprüfung der Server kann der Administrator sicherlich die Binär-Files so löschen. Allerdings bietet MySQL auch die automatisierte Löschung an. Allerdings kann darüber nur ein Zeitraum in Tagen definiert werden. Ob der oder die Slave-Server auf dem aktuellen Stand sind, wird nicht überprüft. Aber auch hier gilt das gleiche wie bei der manuellen Löschung: Wenn einmal der Fall eintritt, dass die Inkonsistenz eintritt, muss die Datenbank auf dem Slave neu eingespielt werden. Ärgerlich, da mit Offline-Zeiten zu rechnen ist, aber kein Untergangs-Szenario.
In der MySQL-Konfigurationsdatei my.conf (/etc/mysql/my.cnf) finden wir den Eintrag “expire_logs_days=0“. Die „0“ setzt das Löschen außer Kraft. Wir setzten diesen Wert nun auf einen vernünftigen Wert. Ob
expire_logs_days=7
oder
expire_logs_days=30
die richtigen Werte sind, muss jeder MySQL-Datenbank-Administrator für sich selbst entscheiden. Da die Replikation der Slaves vom Administrator sowie ständig überwacht werden muss, dürfte ein so langes „Hinterherhinken“ eines Slaves sowieso nicht toleriert werden. In vielen Installationen sind heute bereits 10 Tage per default hiterlegt:
server-id = 1
log_bin = /var/log/mysql/mysql-bin.log
expire_logs_days = 10
max_binlog_size = 100M